De Ideas a Inspiración:
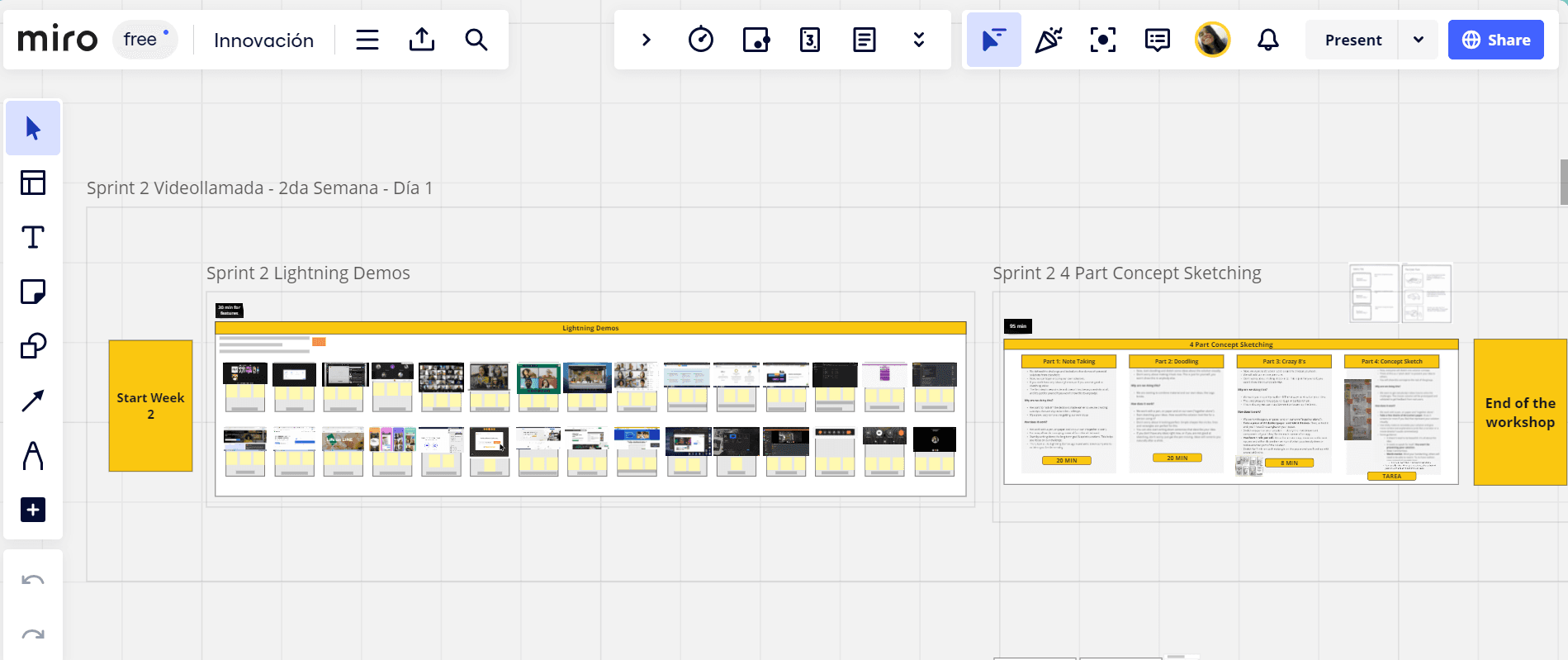
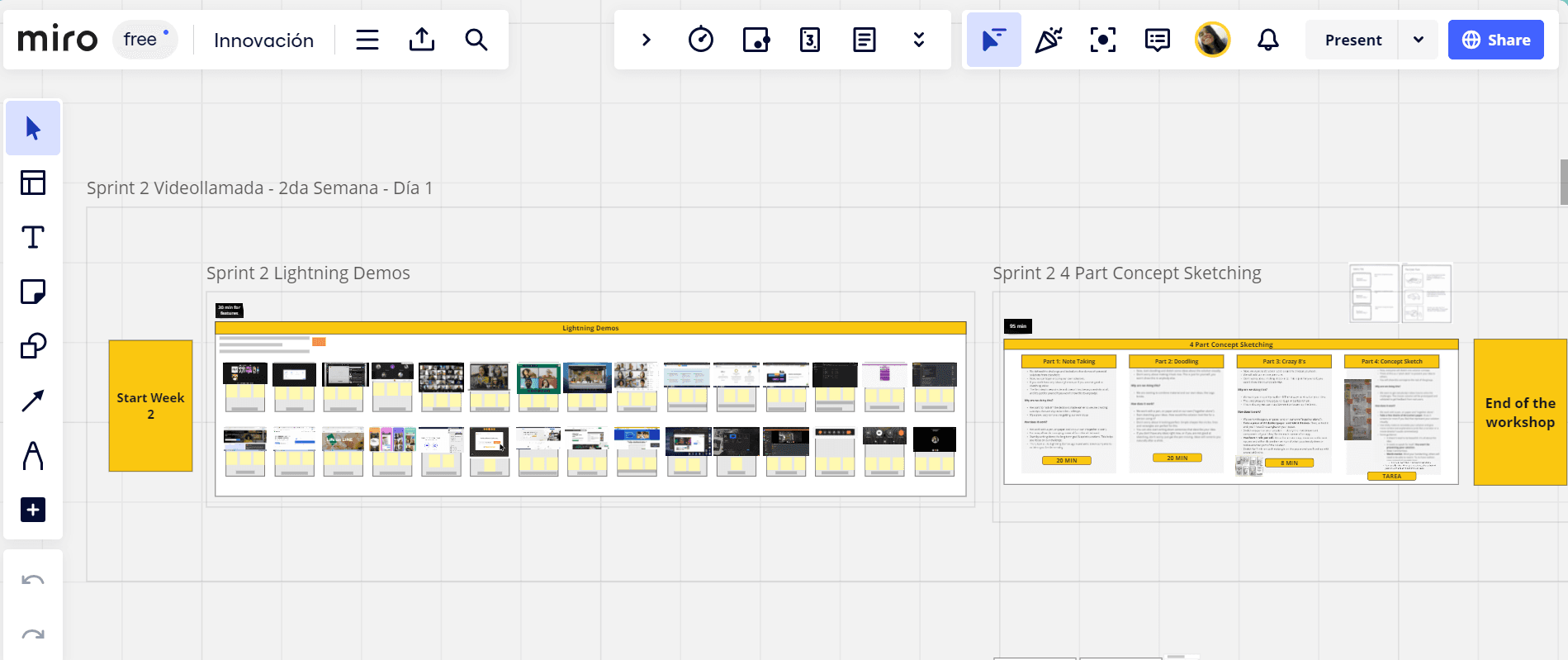
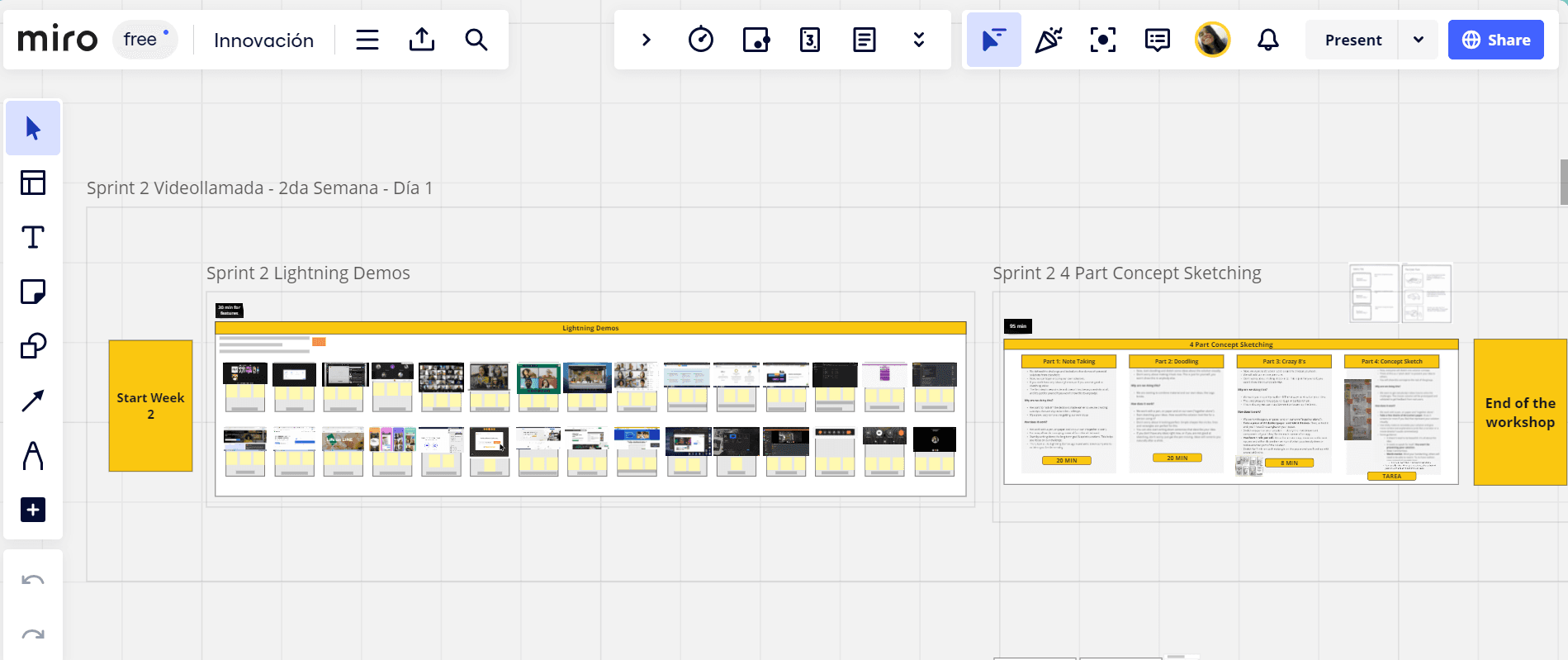
A continuación, realizamos demostraciones rápidas, donde cada participante investigó cómo otras empresas abordaron desafíos similares. Esta fase nos permitió identificar funcionalidades valiosas y cómo podríamos destacar en el mercado.
De Ideas a Inspiración:
A continuación, realizamos demostraciones rápidas, donde cada participante investigó cómo otras empresas abordaron desafíos similares. Esta fase nos permitió identificar funcionalidades valiosas y determinar cómo podríamos destacar en el mercado.



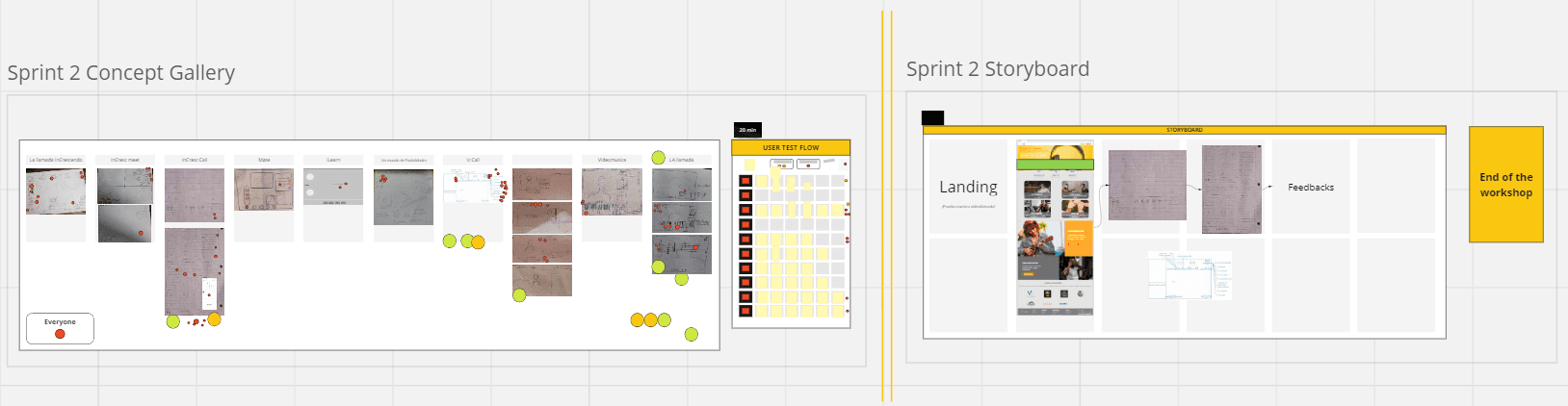
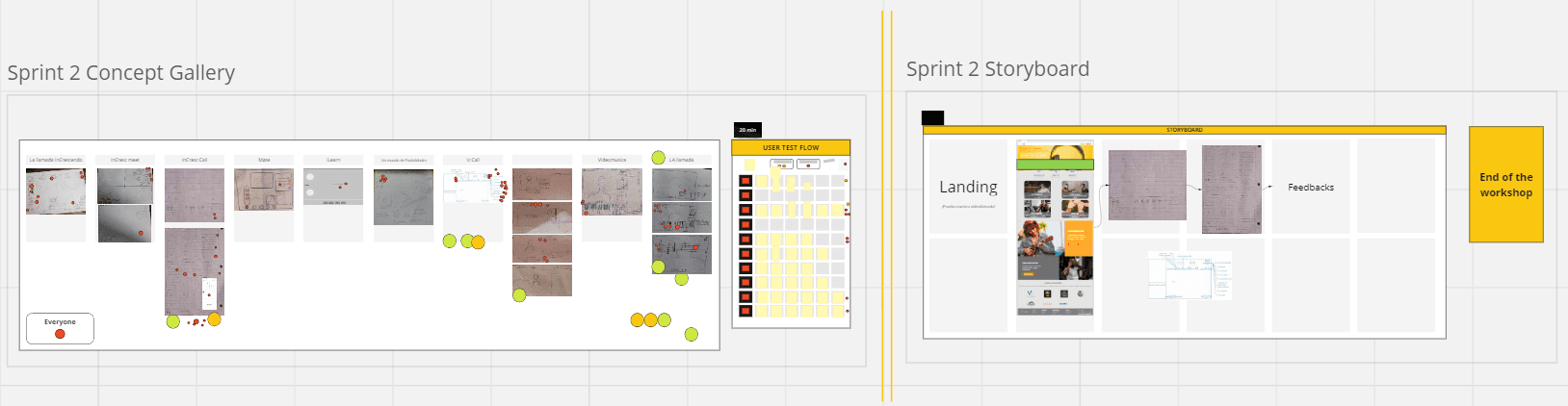
Dibujando la Visión:
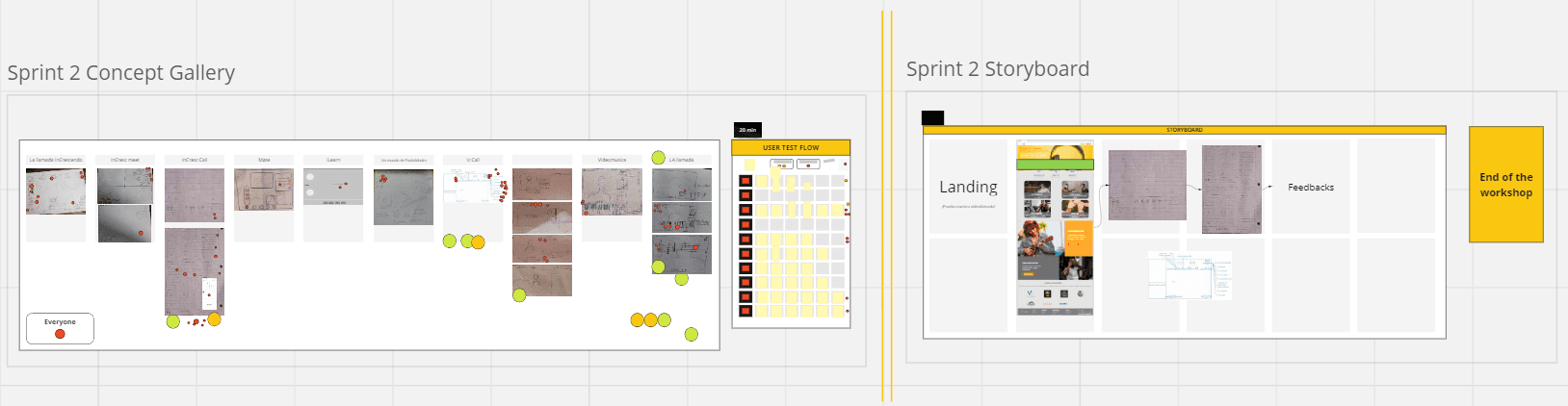
En la fase final, cada participante boceto sus ideas, lo que llevó a una selección colaborativa de las mejores características. Estas se organizaron en un storyboard final, mapeando el flujo del usuario y preparando el escenario para el desarrollo.
Dibujando la Visión:
En la fase final, cada participante boceto sus ideas, lo que llevó a una selección colaborativa de las mejores características. Estas se organizaron en un storyboard final, mapeando el flujo del usuario y preparando el escenario para el desarrollo.






El Proceso de Diseño
El Proceso de Diseño
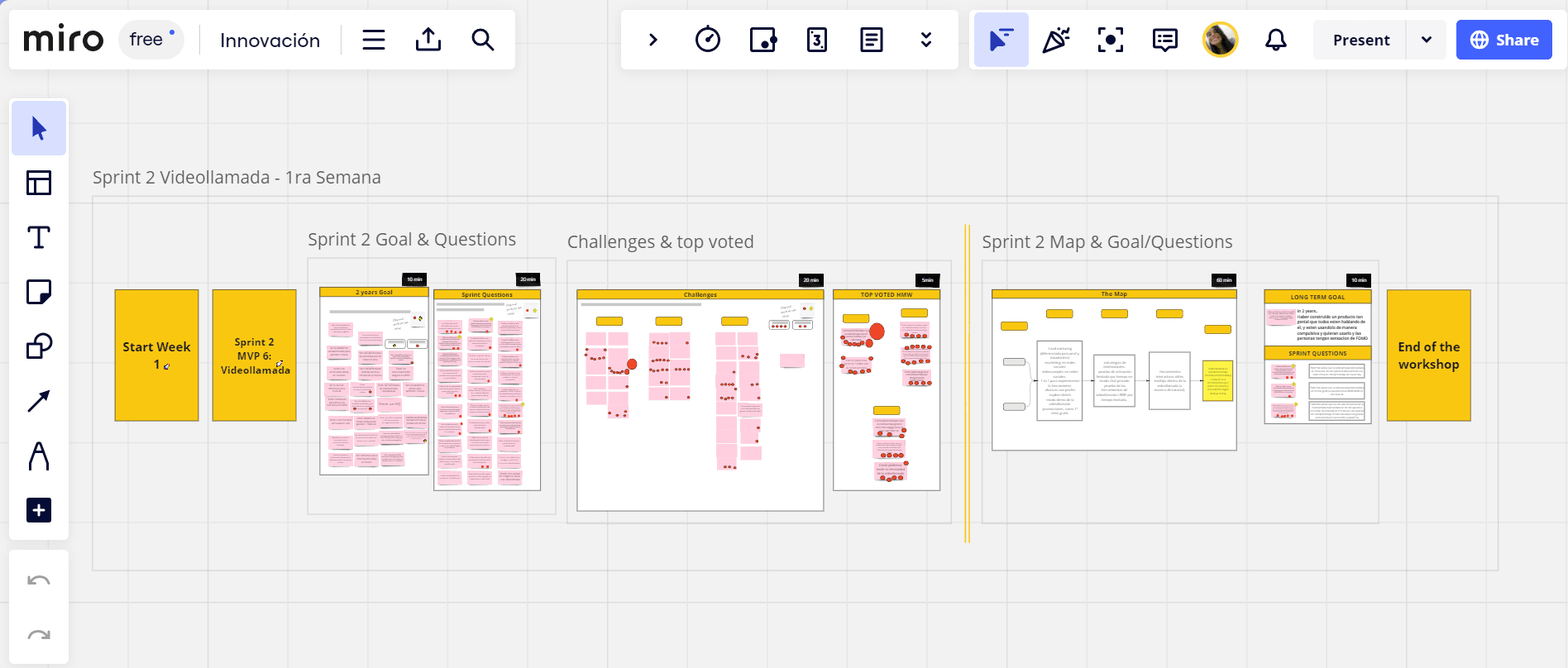
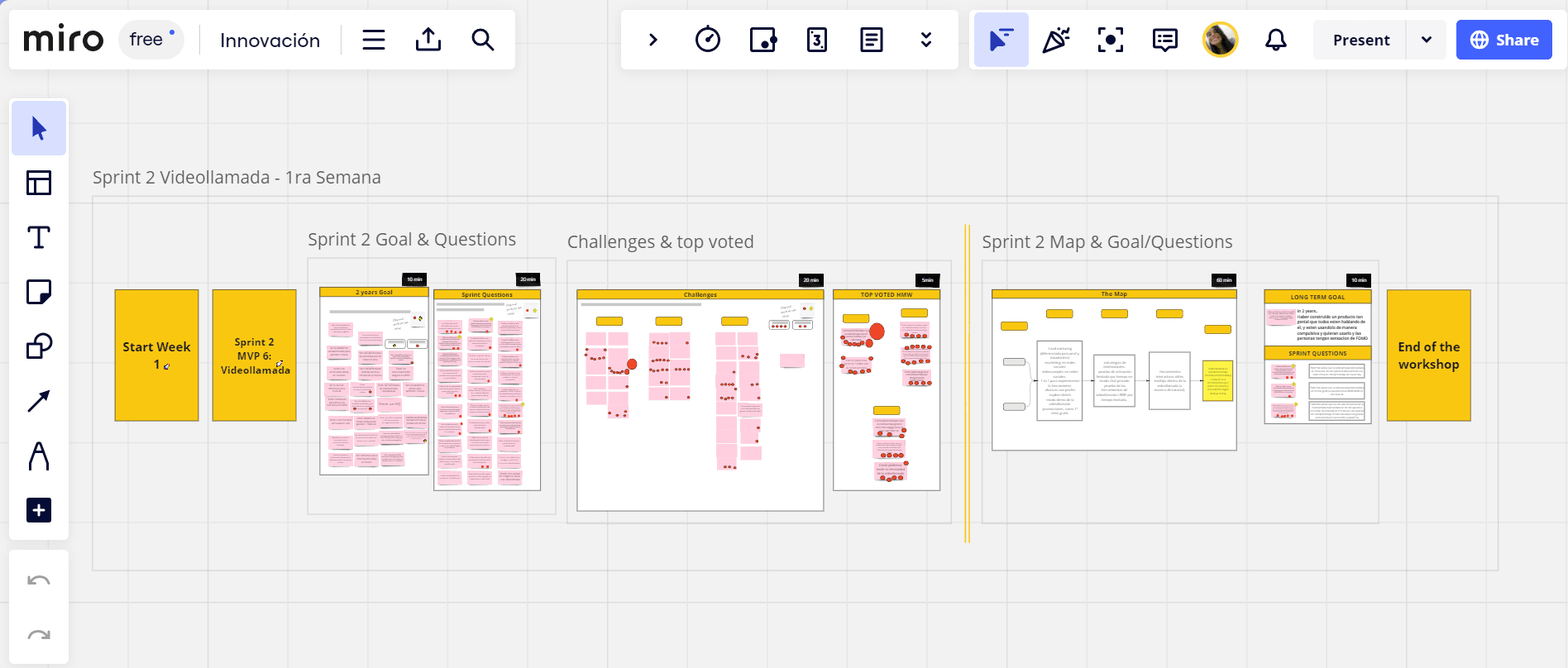
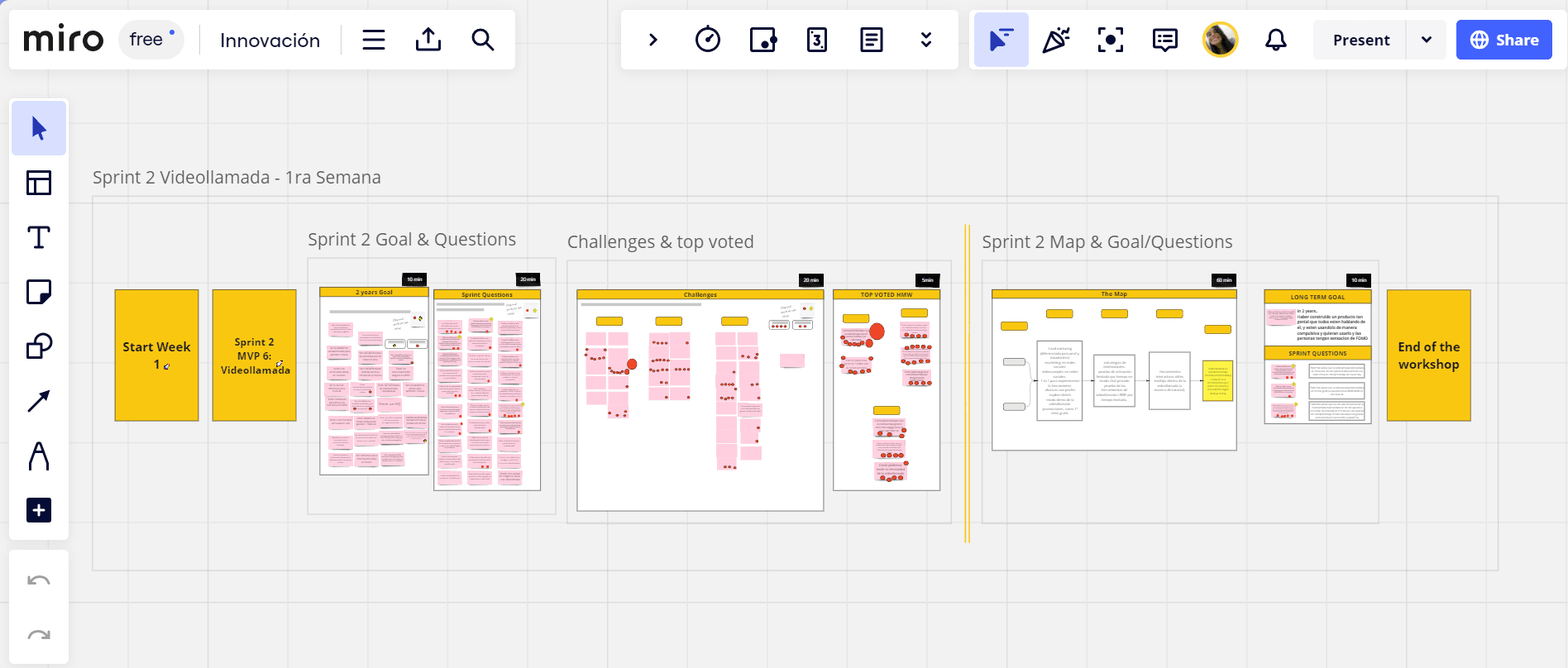
Trabajar en una startup requiere innovación, rapidez y creatividad. Adoptamos "El Sprint de Diseño" metodología, que nos guió a través de una serie de sesiones colaborativas. Estas sesiones nos ayudaron a establecer el sistema de diseño para nuestros próximos MVPs.
Trabajar en una startup requiere innovación, rapidez y creatividad. Adoptamos "El Sprint de Diseño" metodología, que nos guió a través de una serie de sesiones colaborativas. Estas sesiones nos ayudaron a establecer el sistema de diseño para nuestros próximos MVPs.
Estableciendo el escenario:
Comenzamos alineándonos en metas y desafíos, recopilando información de todo el equipo. Esta alineación sentó las bases para delinear nuestros objetivos y estrategia.
Estableciendo el escenario:
Comenzamos alineándonos en metas y desafíos, recopilando información de todo el equipo. Esta alineación sentó las bases para delinear nuestros objetivos y estrategia.






Desarrollo de UI
Desarrollo de UI
Este proceso proporcionó una hoja de ruta clara para las funcionalidades y el flujo de usuario que se iban a implementar. Luego traduje estos conocimientos en wireframes de experiencia de usuario y desarrollé la interfaz de usuario, asegurando que estuviera alineada con la identidad de la marca.
Este proceso proporcionó una hoja de ruta clara para las funcionalidades y el flujo de usuario que se iban a implementar. Luego traduje estos conocimientos en wireframes de experiencia de usuario y desarrollé la interfaz de usuario, asegurando que estuviera alineada con la identidad de la marca.
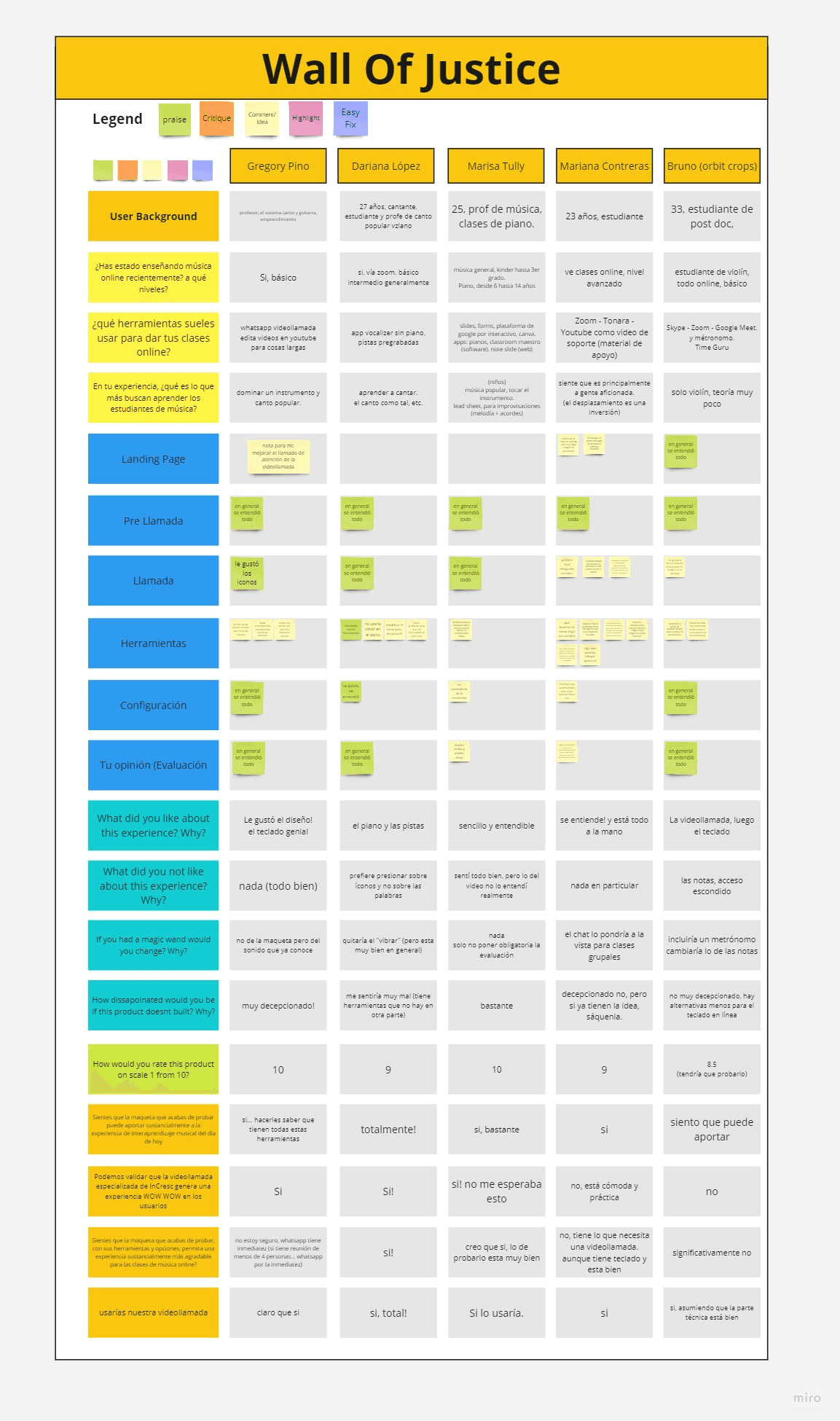
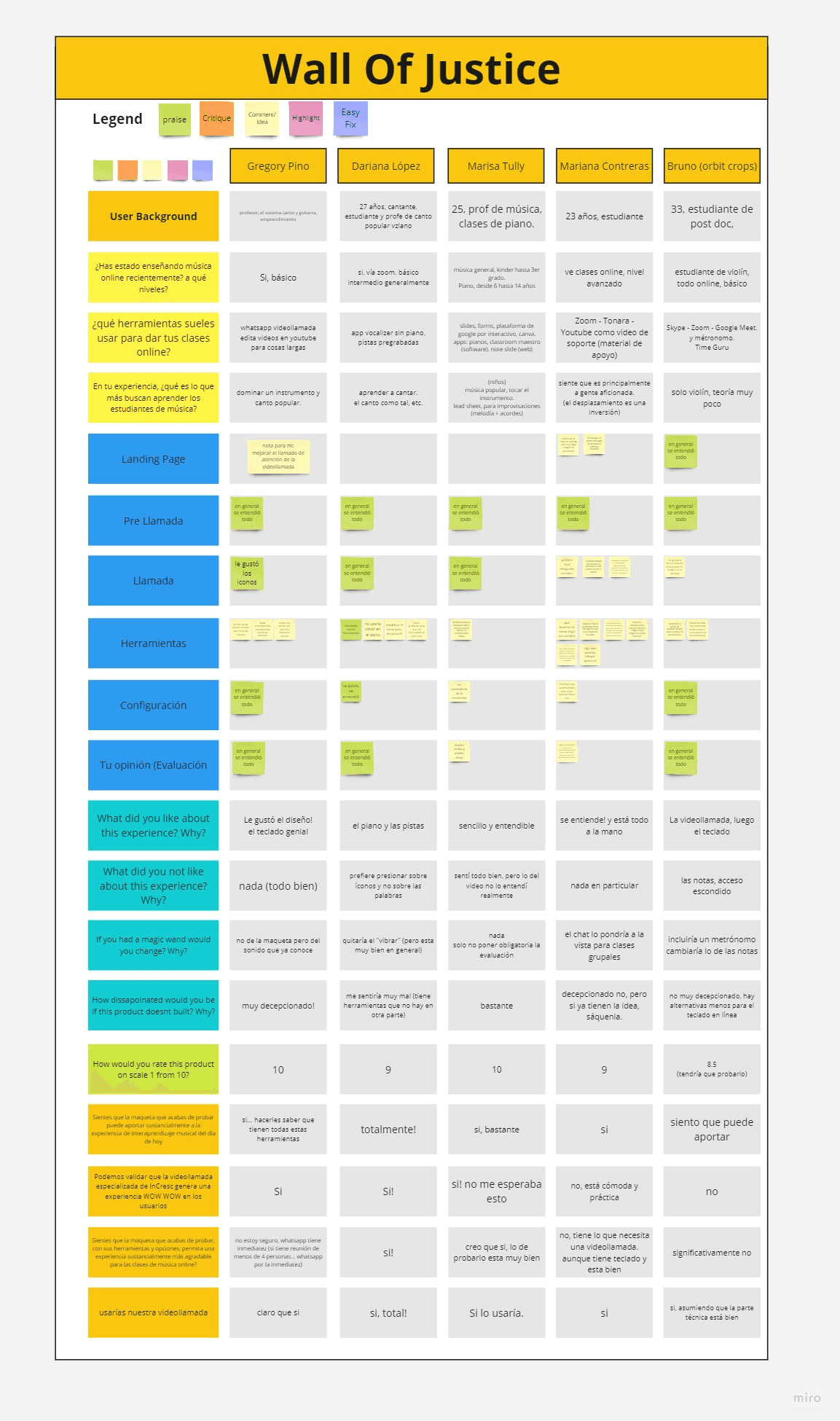
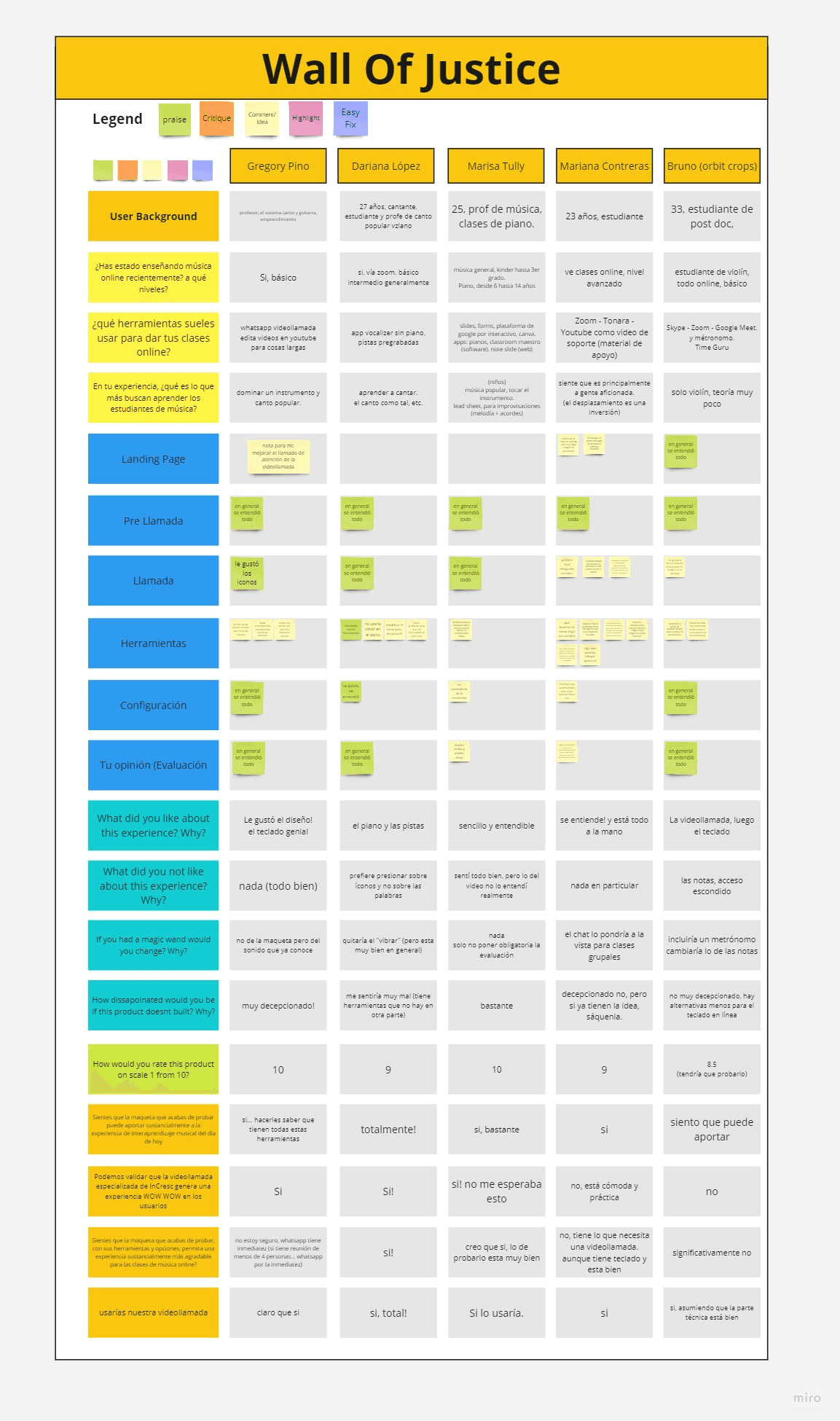
El Muro de la Justicia
El Muro de la Justicia
El Muro de la Justicia
Finalmente, creamos un prototipo de alta fidelidad y lo probamos con seis usuarios de diversos antecedentes. Los comentarios recopilados fueron fundamentales para refinar el MVP y asegurarnos de que cumpliera con las necesidades de los usuarios.
Finalmente, creamos un prototipo de alta fidelidad y lo probamos con seis usuarios de diversos antecedentes. Los comentarios recopilados fueron fundamentales para refinar el MVP y asegurarnos de que cumpliera con las necesidades de los usuarios.
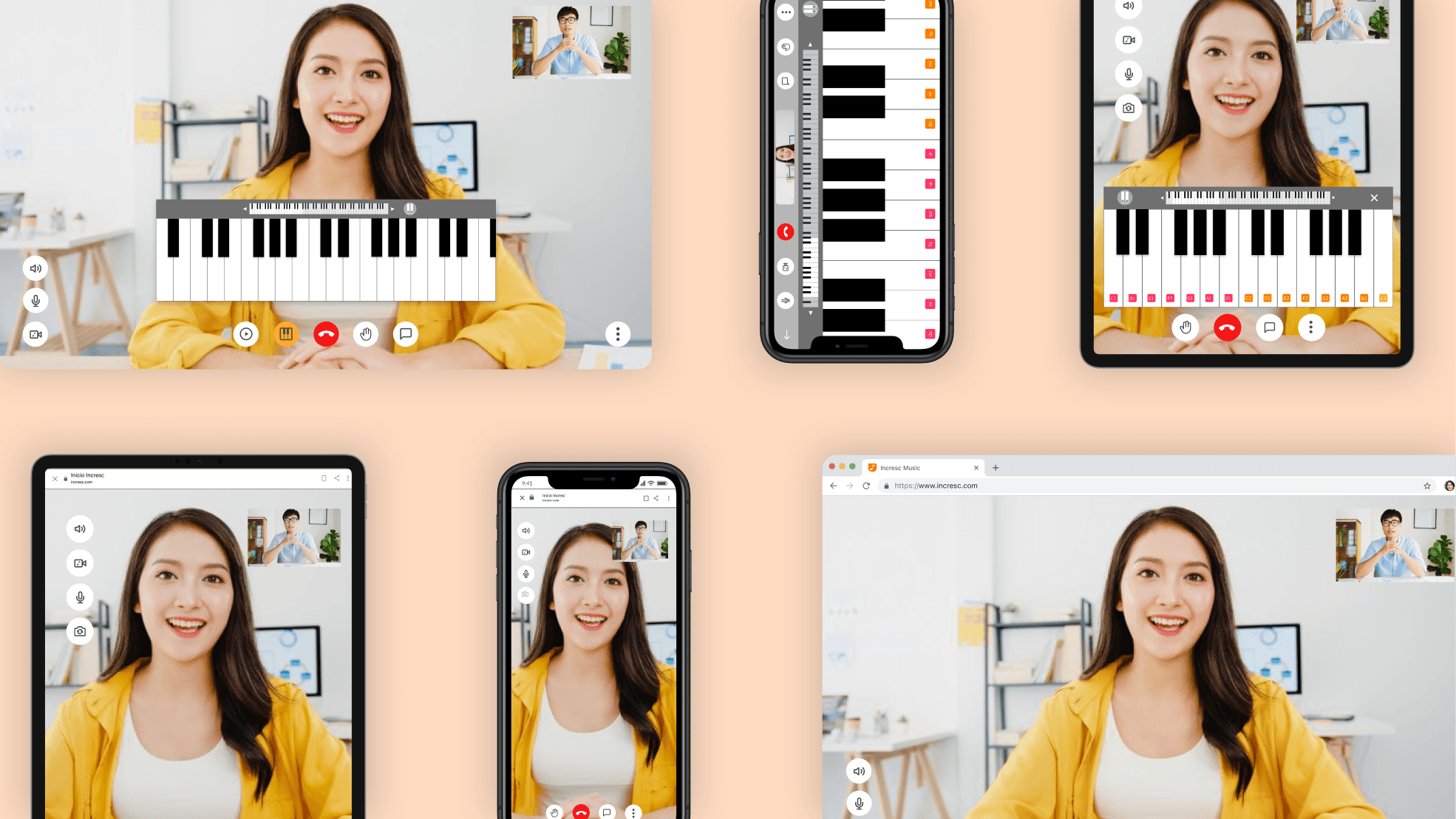
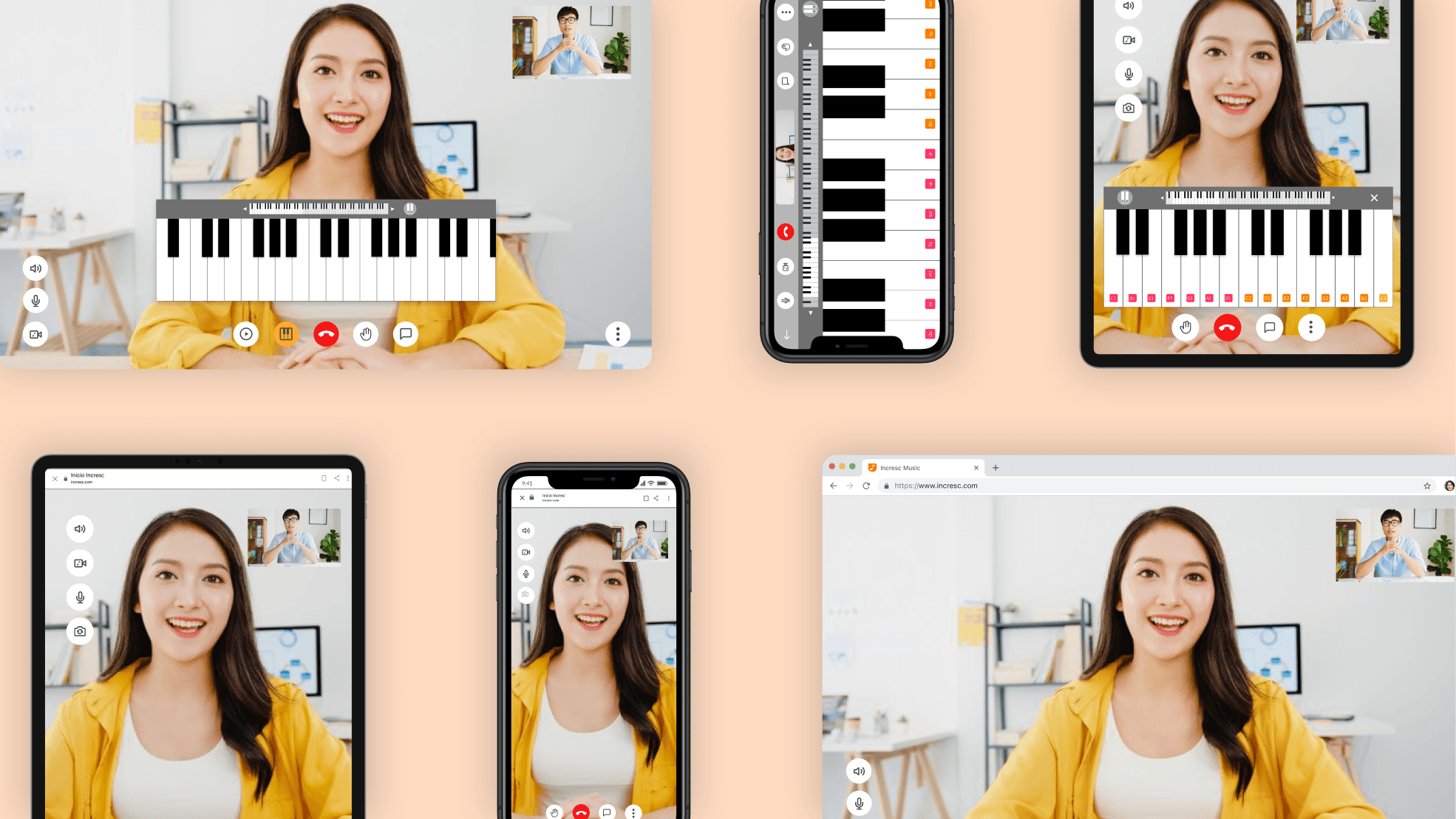
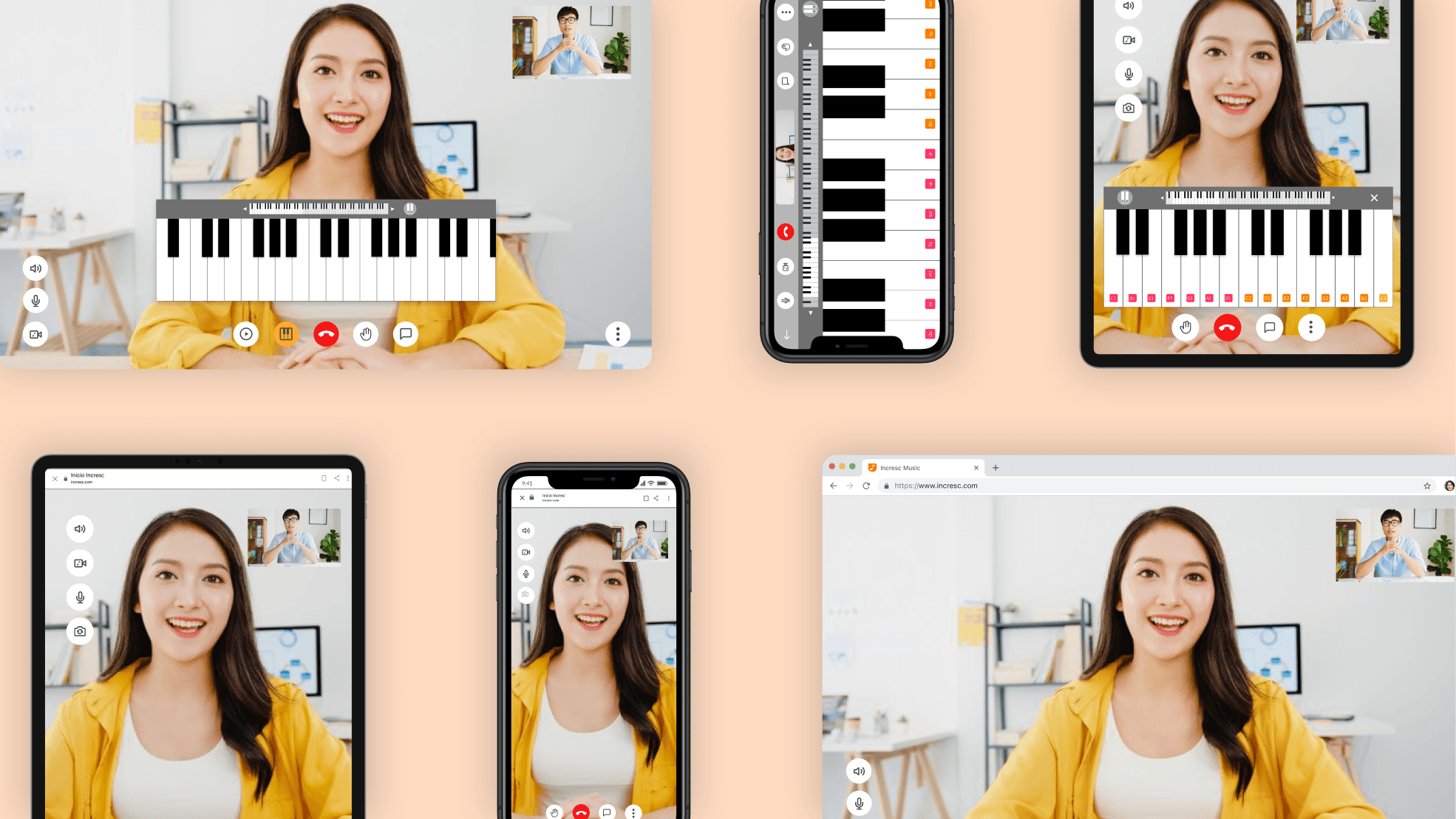
Diseño Final
Diseño Final
A través de este proceso colaborativo e iterativo, diseñamos y probamos con éxito una de las características más críticas de la plataforma, haciendo que la versión 1.0 sea un éxito rotundo y abordando de manera efectiva las necesidades de nuestros usuarios.
Cliente
InCresc
Solido y Ágil y : Diseño de MVP
Solido y Ágil y : Diseño de MVP
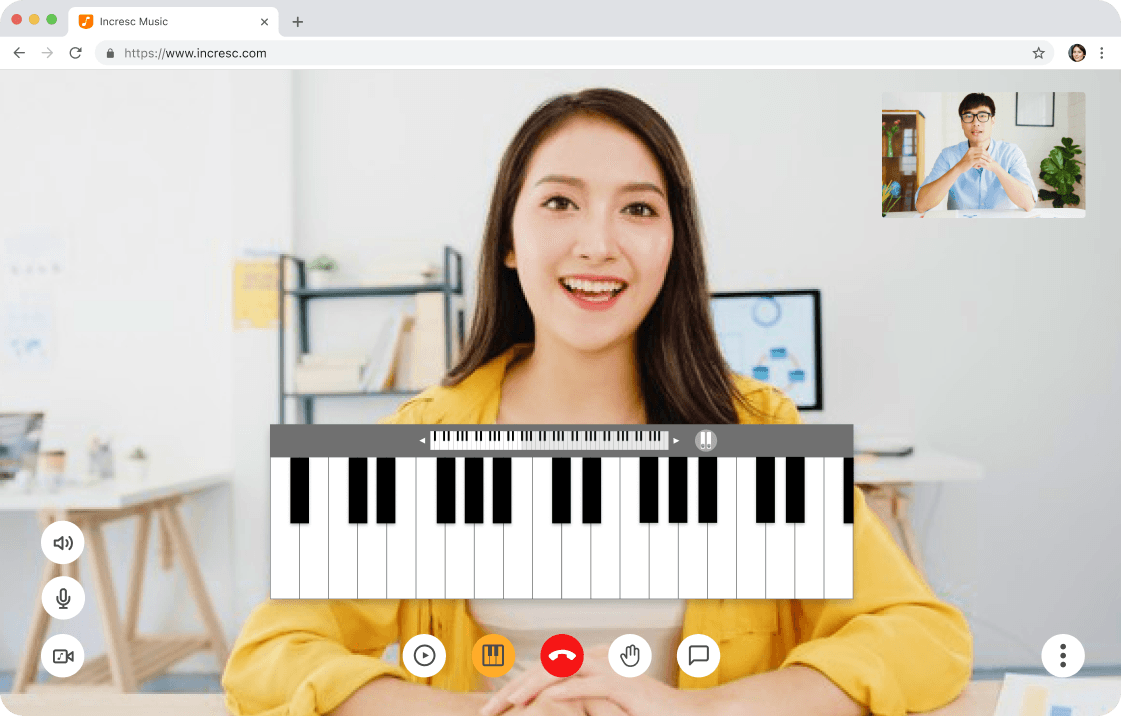
Este proyecto tenía como objetivo mejorar la experiencia del usuario en la plataforma al integrar una función de videollamada e introducir herramientas de enseñanza interactivas como un piano virtual. Pero, ¿por qué era esto necesario? El objetivo era crear una plataforma integral donde los usuarios pudieran enseñar y aprender música de manera más efectiva, con herramientas innovadoras que simplifican el proceso de aprendizaje y lo hacen más atractivo.
Este proyecto tenía como objetivo mejorar la experiencia del usuario en la plataforma al integrar una función de videollamada e introducir herramientas de enseñanza interactivas como un piano virtual. Pero, ¿por qué era esto necesario? El objetivo era crear una plataforma integral donde los usuarios pudieran enseñar y aprender música de manera más efectiva, con herramientas innovadoras que simplifican el proceso de aprendizaje y lo hacen más atractivo.
Mi rol
Diseñador/a UX/UI
Diseño de UI, Diseño de UX, Prototipo, Diseño Web
Diseño de UI, Diseño de UX, Prototipo, Diseño Web
Categoría