Al comprender estas personas, el objetivo se volvió claro: el sitio web tenía que ser rápido, funcional y visualmente atractivo para satisfacer tanto las necesidades prácticas como alinearse con los valores de bienestar y sostenibilidad.
Al comprender estas personas, el objetivo se volvió claro: el sitio web tenía que ser rápido, funcional y visualmente atractivo para satisfacer tanto las necesidades prácticas como alinearse con los valores de bienestar y sostenibilidad.



Diseño Visual: Infundiendo Bienestar en la Estética Digital:
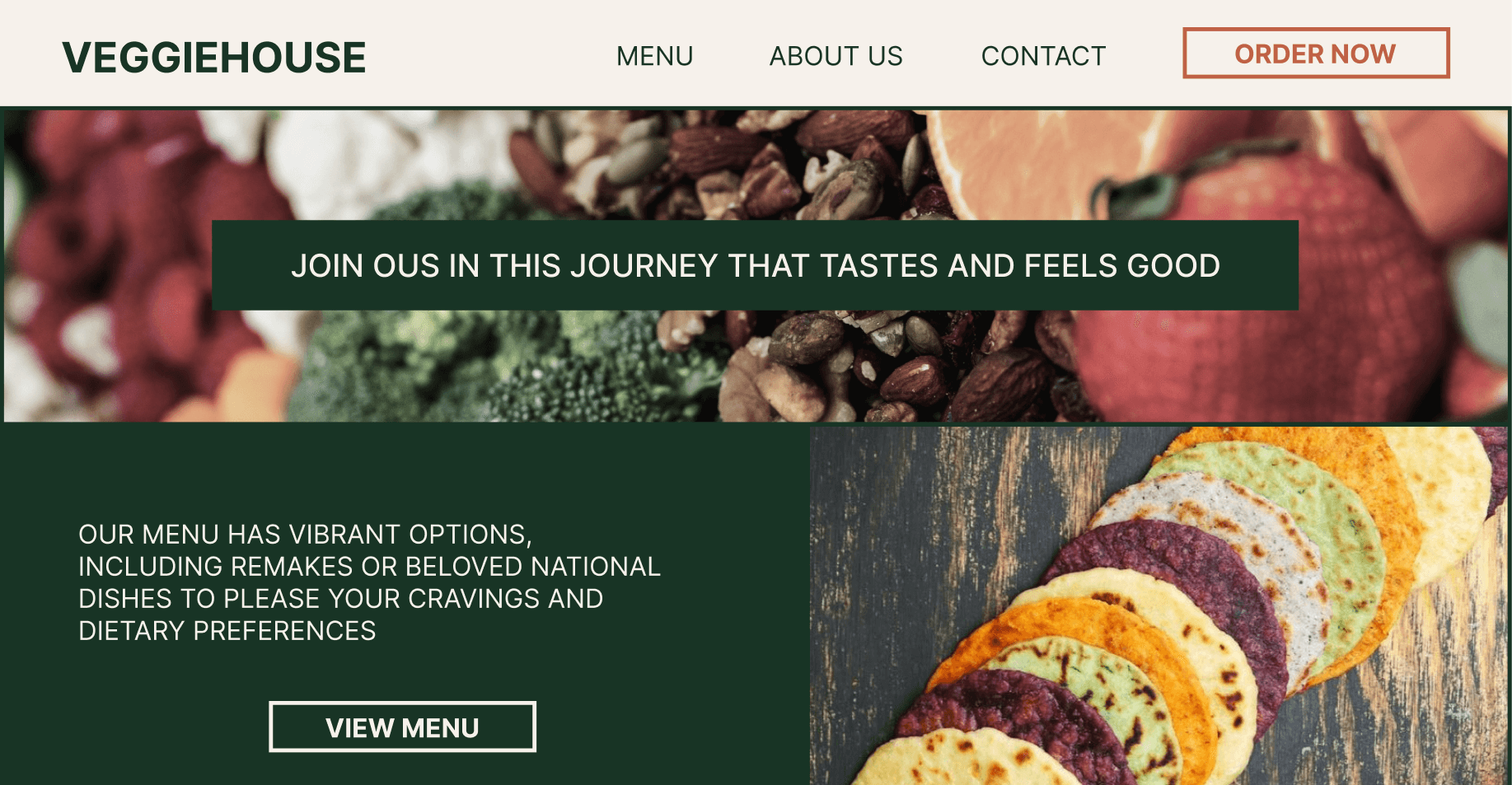
El diseño visual reflejó la esencia de la marca Veggie House: brillante, fresco y nutritivo. Los tonos terrosos, combinados con imágenes vívidas de ingredientes frescos, reforzaron el compromiso de la marca con la comida natural y basada en plantas. La tipografía fue elegida para lograr un equilibrio entre elegancia y legibilidad, asegurando que el diseño fuera tanto atractivo como accesible.
Diseño Visual: Infundiendo Bienestar en la Estética Digital:
El diseño visual reflejó la esencia de la marca Veggie House: brillante, fresco y nutritivo. Los tonos terrosos, combinados con imágenes vívidas de ingredientes frescos, reforzaron el compromiso de la marca con la comida natural y basada en plantas. La tipografía fue elegida para lograr un equilibrio entre elegancia y legibilidad, asegurando que el diseño fuera tanto atractivo como accesible.
Prototipado: Dando Vida a la Visión:
El prototipo de alta fidelidad fue desarrollado en Figma, simulando una experiencia completamente clicable. El prototipo permitió a los usuarios navegar por el sitio y experimentar el proceso de pedido de primera mano, proporcionando comentarios críticos para una mayor refinación. El flujo fue optimizado para minimizar la fricción, facilitando a los usuarios realizar pedidos con solo unos pocos toques.
Prototipado: Dando Vida a la Visión:
El prototipo de alta fidelidad fue desarrollado en Figma, simulando una experiencia completamente clicable. El prototipo permitió a los usuarios navegar por el sitio y experimentar el proceso de pedido de primera mano, proporcionando comentarios críticos para una mayor refinación. El flujo fue optimizado para minimizar la fricción, facilitando a los usuarios realizar pedidos con solo unos pocos toques.






Una transformación digital llena de sabor
Una transformación digital llena de sabor
Destaca como un santuario para los comensales conscientes de la salud que buscan opciones veganas y vegetarianas. Conocido por sus enfoques innovadores de la cocina tradicional venezolana, Veggie House necesitaba una experiencia digital que no solo reflejara su creatividad culinaria. Mi misión era construir una plataforma fácil de usar que uniera los valores de bienestar, sostenibilidad y conveniencia de la marca.
Destaca como un santuario para los comensales conscientes de la salud que buscan opciones veganas y vegetarianas. Conocido por sus enfoques innovadores de la cocina tradicional venezolana, Veggie House necesitaba una experiencia digital que no solo reflejara su creatividad culinaria. Mi misión era construir una plataforma fácil de usar que uniera los valores de bienestar, sostenibilidad y conveniencia de la marca.
Cliente
Veggie House
Mi rol
Diseñador/a UX/UI
Diseño de UI, Diseño de UX, Prototipo, Diseño web
Diseño de UI, Diseño de UX, Prototipo, Diseño web
Categoría
El Desafío
El Desafío
Veggie House tenía una propuesta única: un giro moderno a los clásicos venezolanos, pero tenían dificultades con una presencia en línea que no reflejaba completamente su marca ni proporcionaba la experiencia que sus clientes deseaban. El desafío era claro: diseñar un sitio web que equilibrara la vitalidad de sus ofertas culinarias con un sistema de pedidos fácil de usar y eficiente. El público objetivo, principalmente jóvenes profesionales y personas conscientes de la salud, necesitaba una interfaz intuitiva que les permitiera ordenar comidas rápidamente mientras se mantuvieran fieles a sus estilos de vida enfocados en el bienestar.
Veggie House tenía una propuesta única: un giro moderno a los clásicos venezolanos, pero tenían dificultades con una presencia en línea que no reflejaba completamente su marca ni proporcionaba la experiencia que sus clientes deseaban. El desafío era claro: diseñar un sitio web que equilibrara la vitalidad de sus ofertas culinarias con un sistema de pedidos fácil de usar y eficiente. El público objetivo, principalmente jóvenes profesionales y personas conscientes de la salud, necesitaba una interfaz intuitiva que les permitiera ordenar comidas rápidamente mientras se mantuvieran fieles a sus estilos de vida enfocados en el bienestar.
Entendiendo a los usuarios
Entendiendo a los usuarios
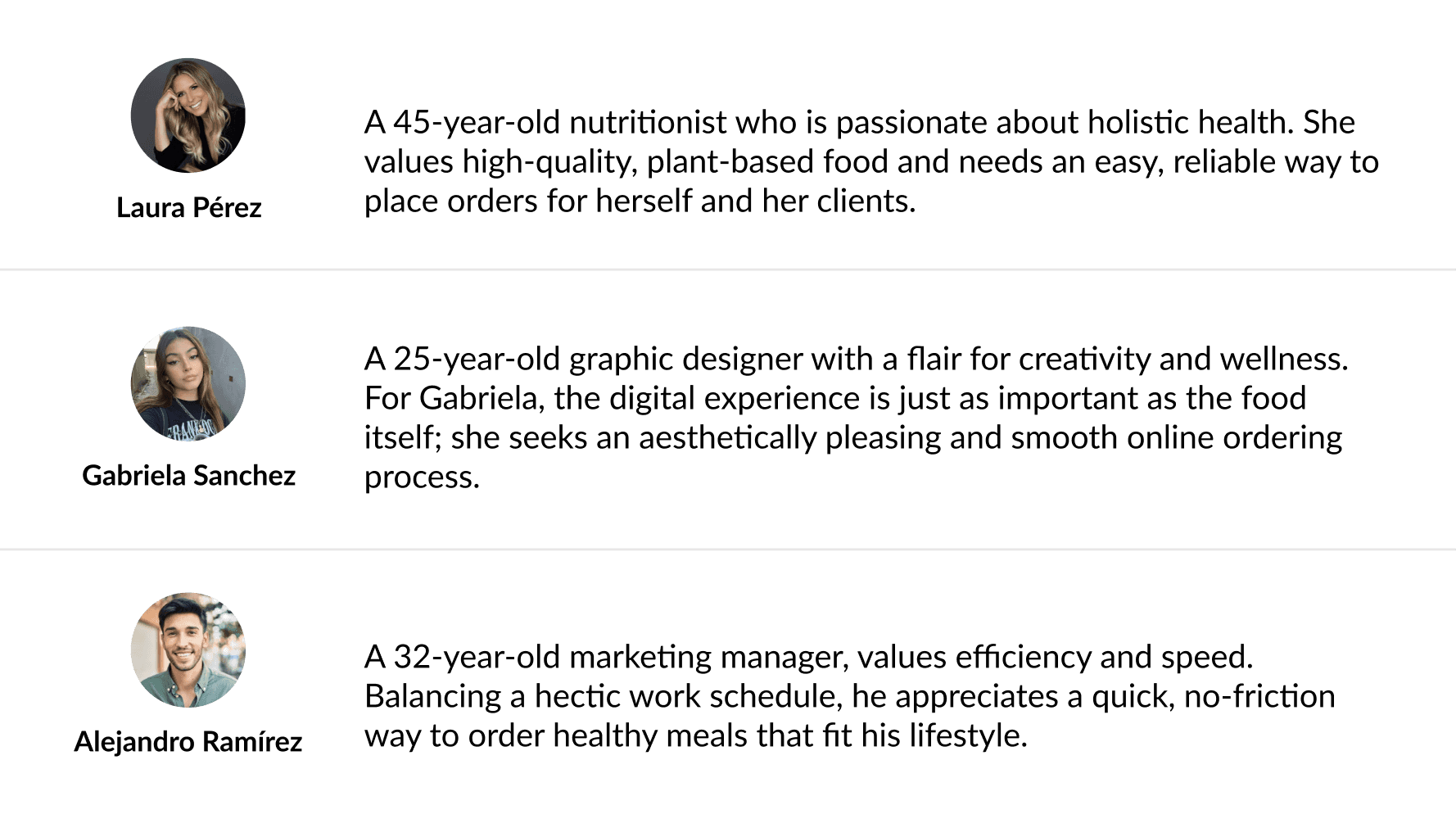
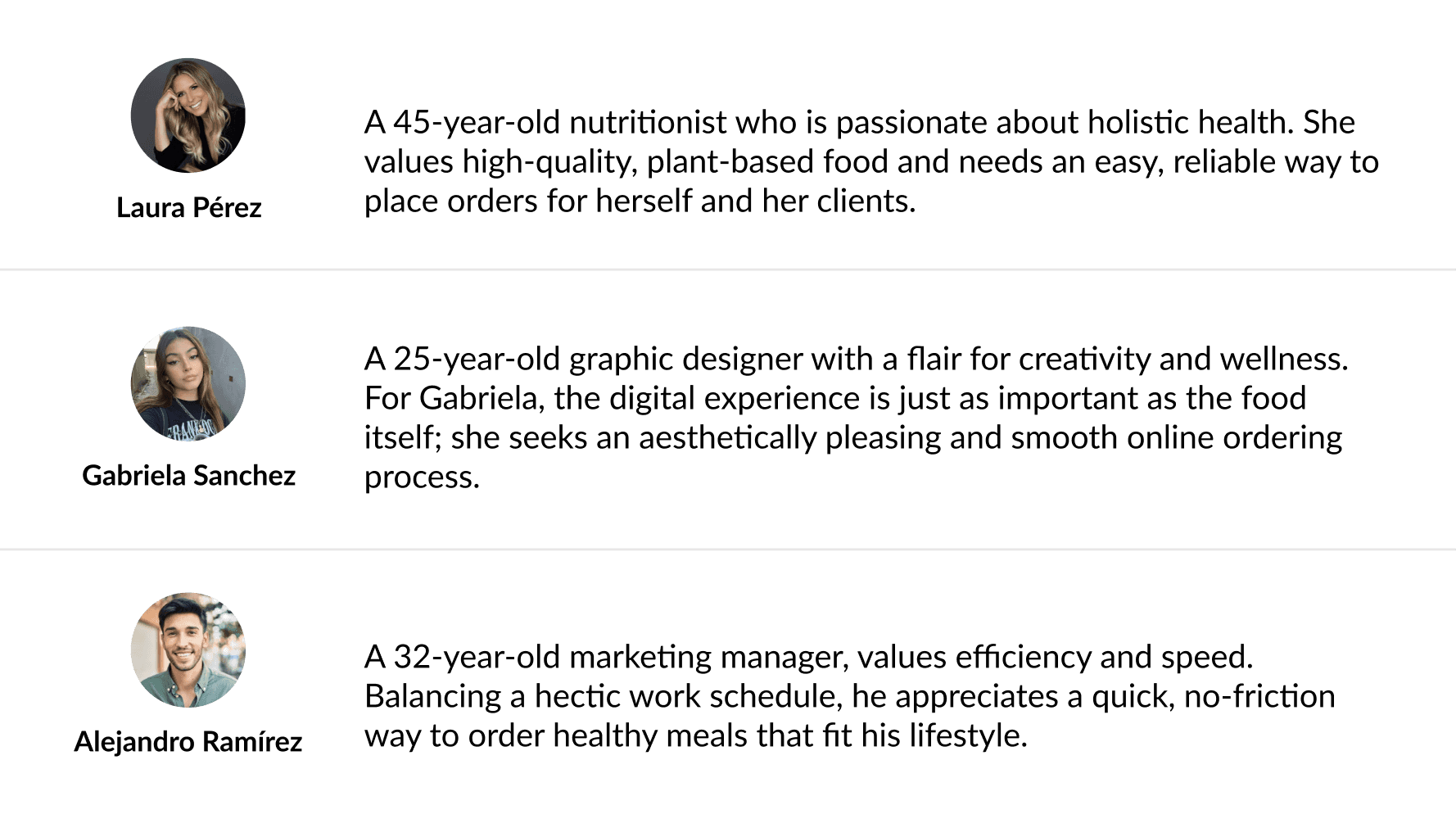
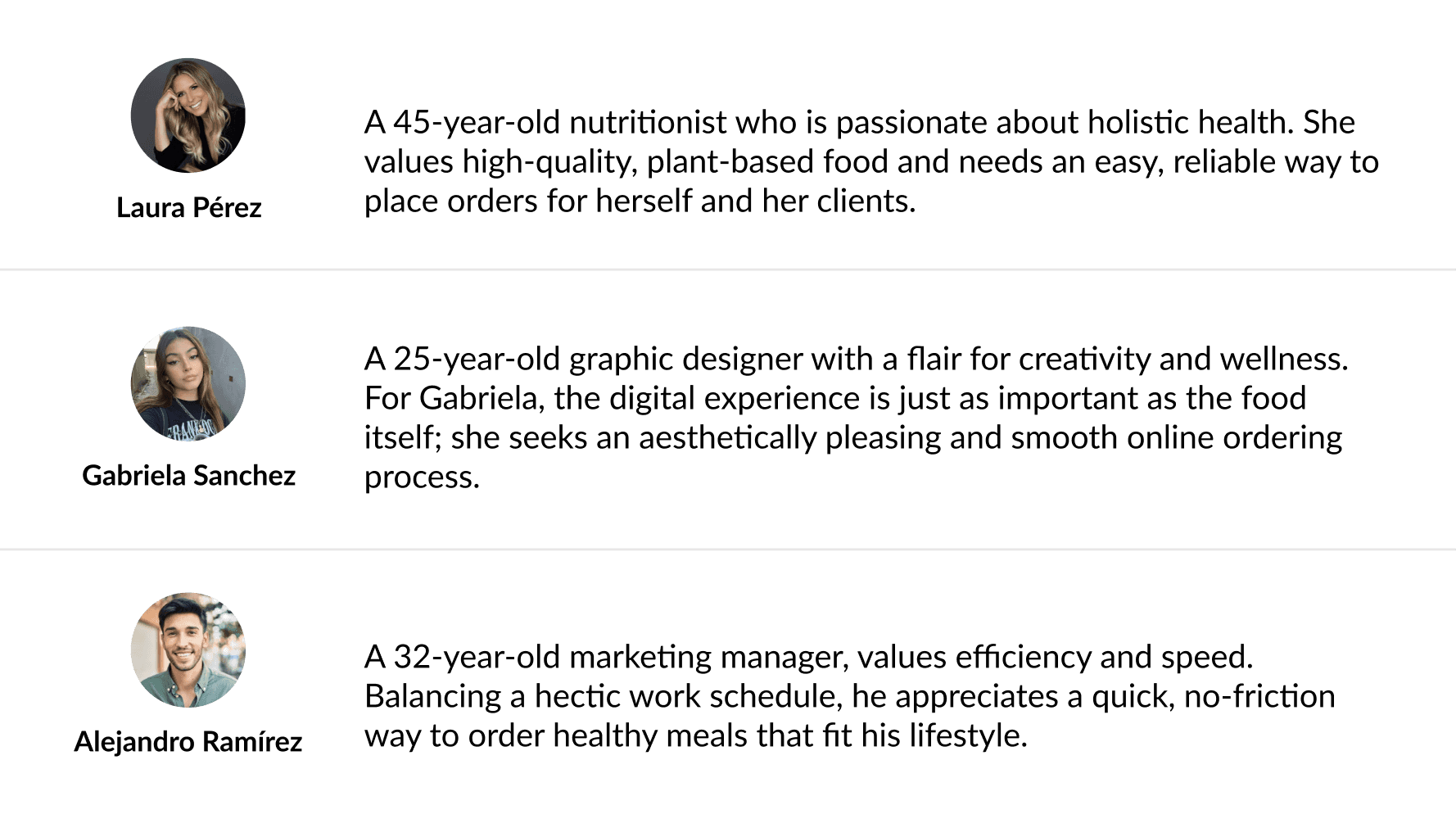
El corazón del proyecto radicaba en entender las necesidades y comportamientos de los diversos clientes de Veggie House. A través de la investigación de usuarios, surgieron tres personas clave:
El corazón del proyecto radicaba en entender las necesidades y comportamientos de los diversos clientes de Veggie House. A través de la investigación de usuarios, surgieron tres personas clave:
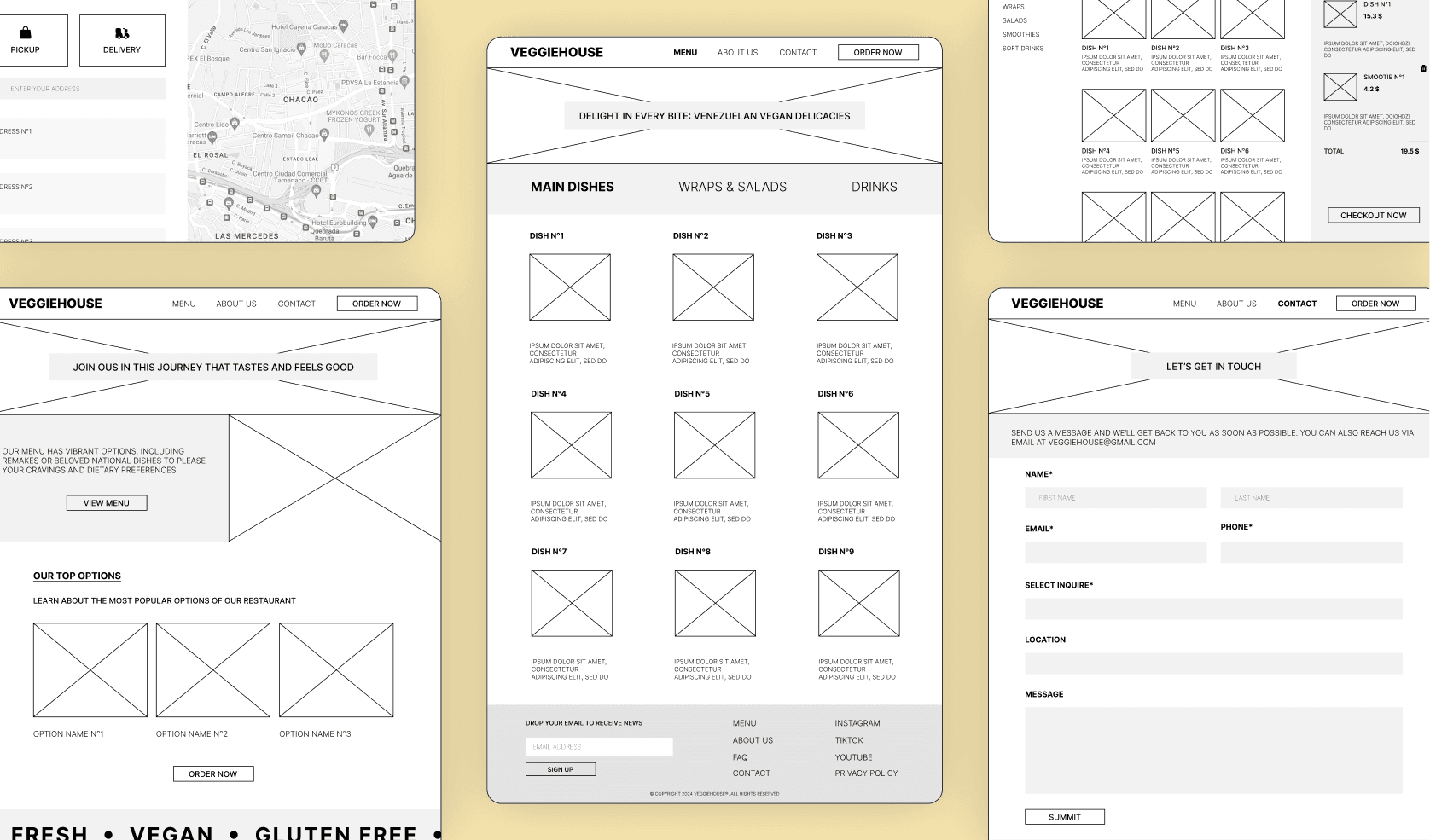
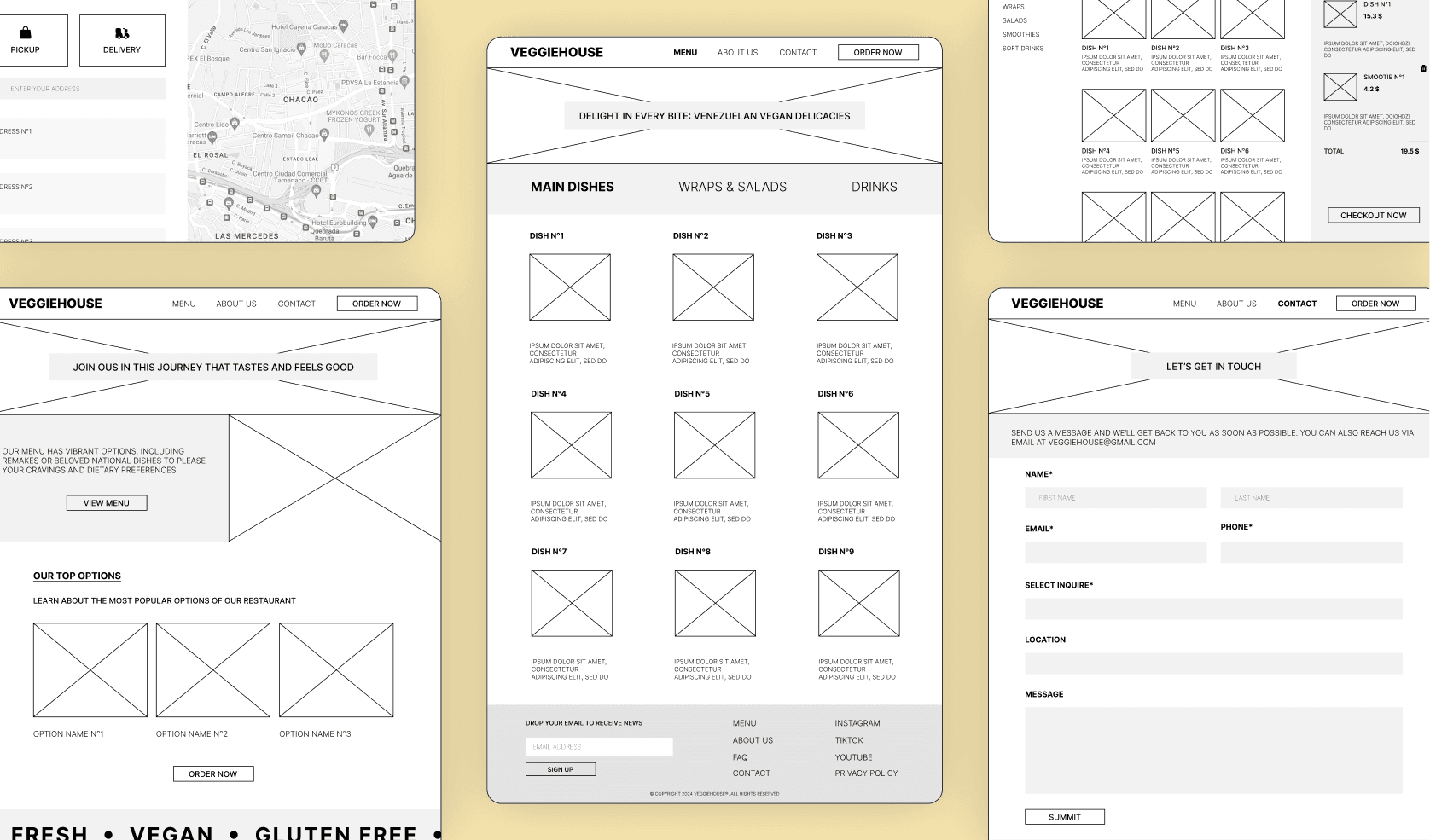
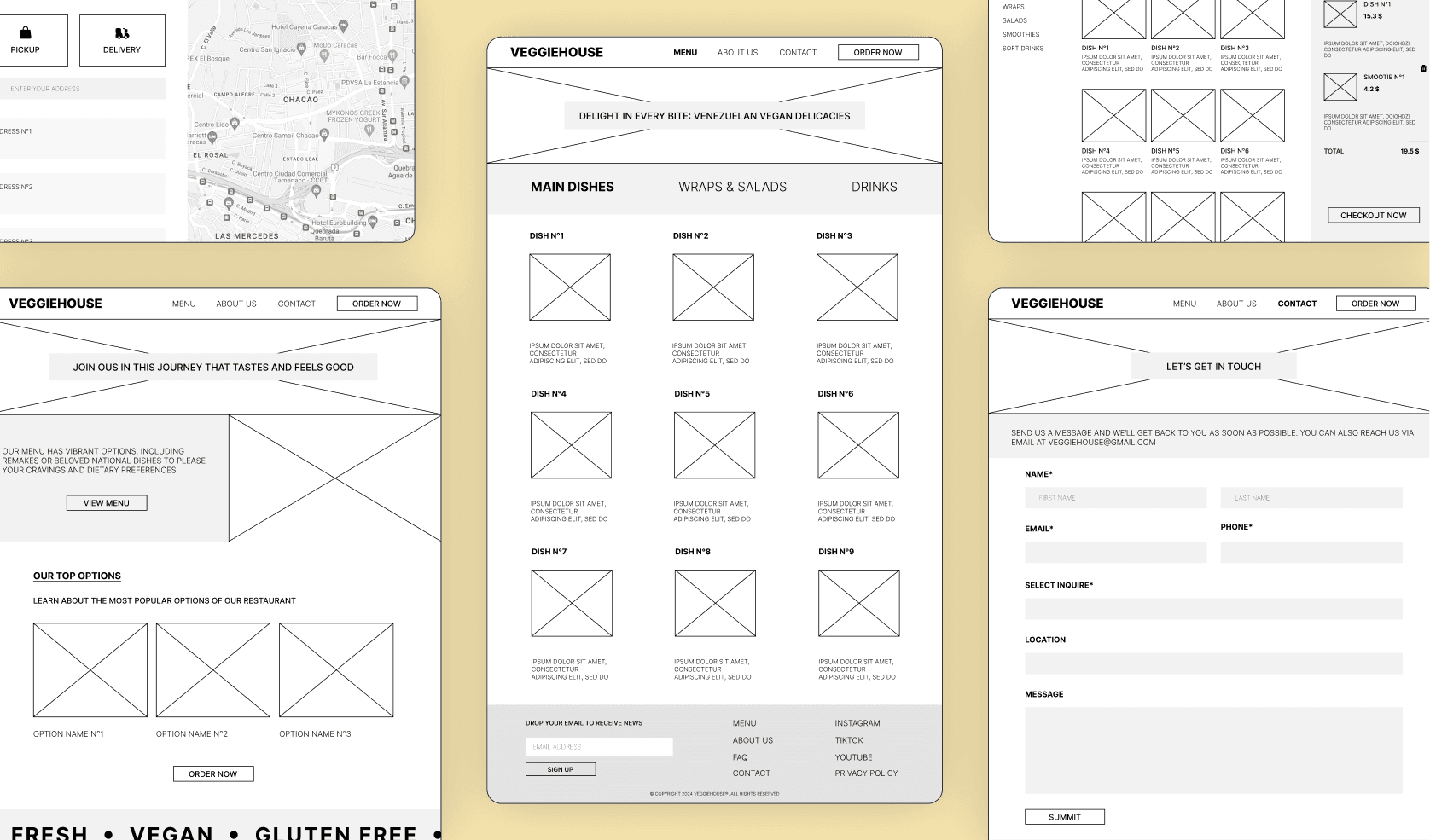
Wireframes: Construyendo la Base:
Los Wireframes iniciales se enfocaron en asegurar un flujo claro e intuitivo desde la llegada a la página de inicio hasta completar un pedido. Se diseñó un diseño limpio y estructurado para guiar a los usuarios sin esfuerzo a través de áreas clave del sitio: el menú, la ordenación en línea y la información sobre la filosofía de Veggie House.
Las características clave del wireframe incluyeron:
Página de Inicio: Una introducción vibrante al restaurante, enfatizando los platos populares y destacando la facilidad de realizar un pedido.
Página del Menú: Un menú interactivo y categorizado que permitía a los usuarios explorar platos, leer descripciones y personalizar pedidos con facilidad.
Proceso de Pedido: Simplificado en cinco pasos simples, desde seleccionar una comida hasta confirmar opciones de pago y entrega.
Wireframes: Construyendo la Base:
Los wireframes iniciales se centraron en asegurar un flujo claro e intuitivo desde la llegada a la página de inicio hasta la finalización de un pedido. Se diseñó un diseño limpio y estructurado para guiar a los usuarios sin esfuerzo a través de las áreas clave del sitio: el menú, la ordenación en línea y la información sobre la filosofía de Veggie House.
Las características clave de los wireframes incluyeron:
Página de Inicio: Una vibrante introducción al restaurante, enfatizando los platos populares y destacando la facilidad de realizar pedidos.
Página del Menú: Un menú interactivo y categorizado que permitía a los usuarios explorar platos, leer descripciones y personalizar pedidos con facilidad.
Proceso de Pedido: Racionalizado en cinco simples pasos, desde seleccionar una comida hasta confirmar opciones de pago y entrega.
La Solución
La Solución
Features Clave
Features Clave
Pedido en Línea Sencillo: Un proceso sencillo de cinco pasos permitió a los usuarios personalizar comidas, rastrear entregas y gestionar opciones de pago fácilmente.
Optimización Móvil: El sitio web fue diseñado con principios móviles primero, asegurando una experiencia responsiva para los usuarios en movimiento.
Gestión de Cuentas: Los usuarios podían crear cuentas, ver pedidos anteriores y volver a ordenar rápidamente sus comidas favoritas, añadiendo a la comodidad general.
Visuales Vibrantes: Una fuerte identidad visual, alineada con la ética de bienestar y sostenibilidad de Veggie House, se entretejió a lo largo del sitio, desde imágenes del menú hasta contenido de marca.
Pedido en línea fluido: Un proceso sencillo de cinco pasos permitió a los usuarios personalizar comidas, rastrear entregas y gestionar opciones de pago con facilidad.
Optimización móvil: El sitio web fue diseñado con principios de mobile-first, asegurando una experiencia receptiva para los usuarios en movimiento.
Gestión de cuentas: Los usuarios podían crear cuentas, ver pedidos pasados y volver a pedir rápidamente sus comidas favoritas, aumentando la conveniencia en general.
Visuales vibrantes: Una fuerte identidad visual, alineada con la ética de bienestar y sostenibilidad de Veggie House, se entrelazó a lo largo del sitio, desde imágenes del menú hasta contenido de marca.
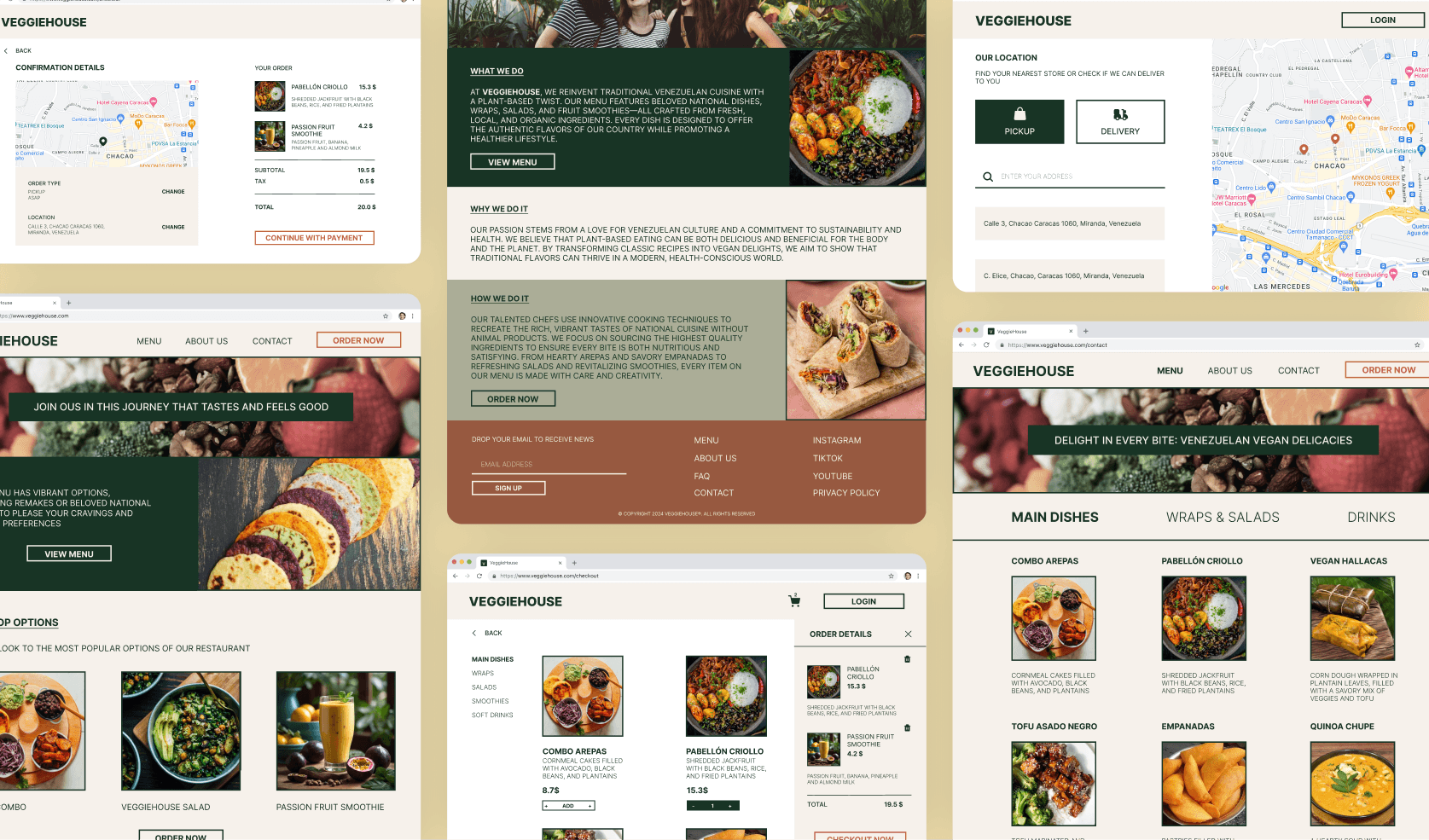
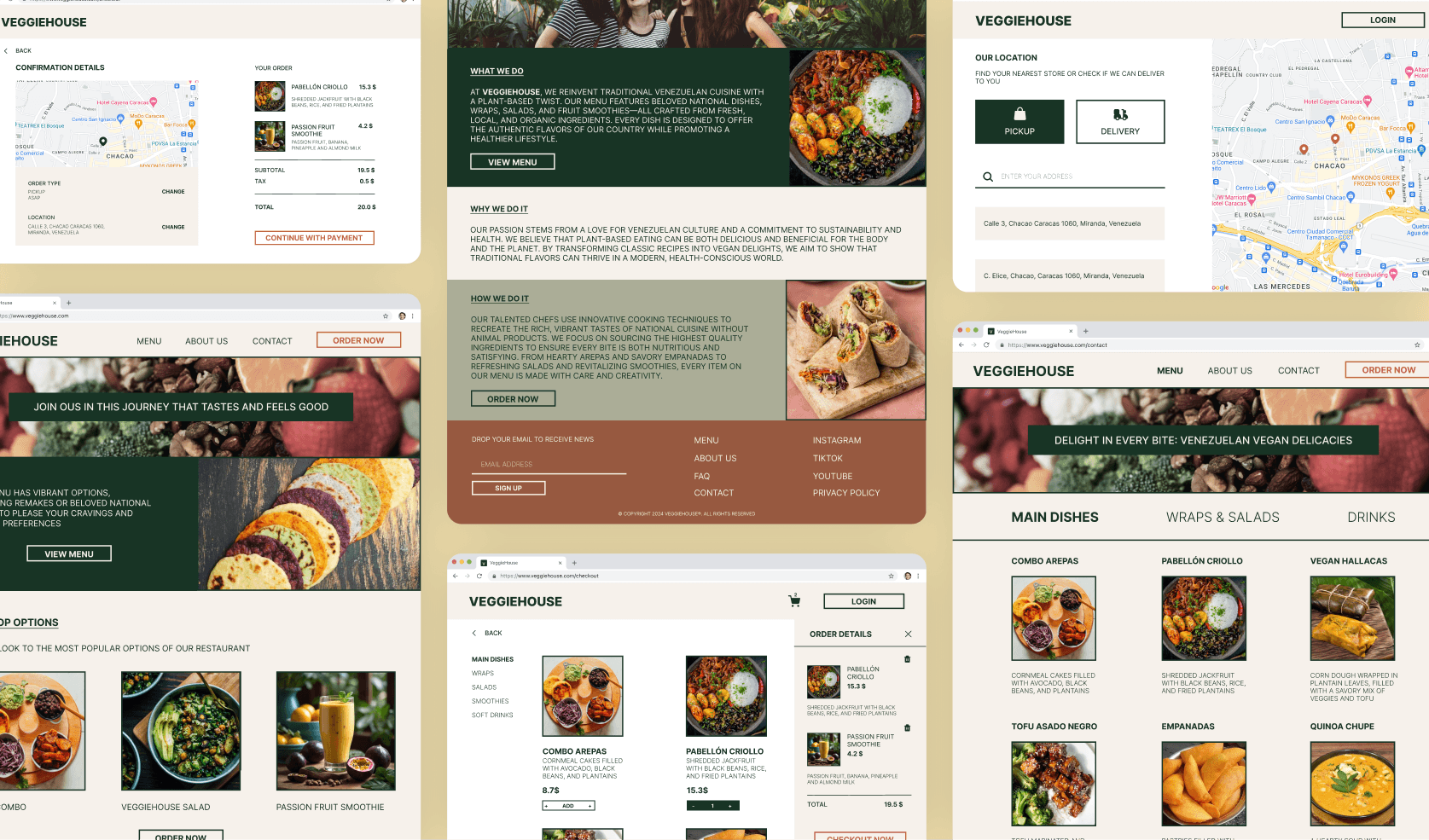
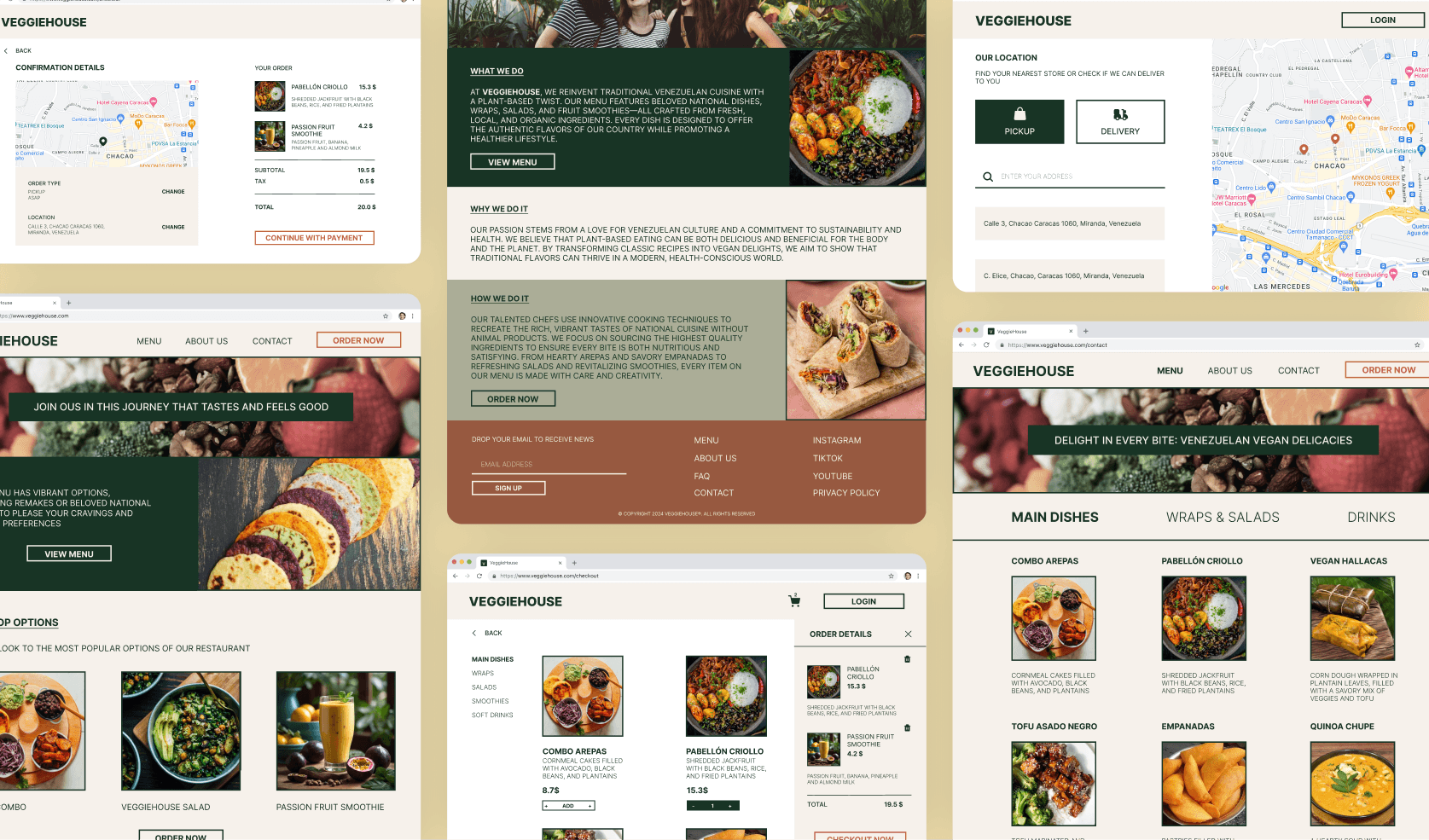
Diseño Final: Una Receta para el Éxito
Diseño Final: Una Receta para el Éxito
El sitio web de Veggie House transformó la forma en que los clientes interactúan con la marca, ofreciendo una experiencia atractiva, fluida y placentera. Al centrarse en las necesidades de los usuarios y alinear la experiencia digital con los valores fundamentales del restaurante, el proyecto no solo mejoró la satisfacción del cliente, sino que también posicionó a Veggie House como un líder en la alimentación saludable a base de plantas en Caracas.
El sitio web de Veggie House transformó la forma en que los clientes interactúan con la marca, ofreciendo una experiencia atractiva, fluida y placentera. Al centrarse en las necesidades de los usuarios y alinear la experiencia digital con los valores fundamentales del restaurante, el proyecto no solo mejoró la satisfacción del cliente, sino que también posicionó a Veggie House como un líder en la alimentación saludable a base de plantas en Caracas.
El sitio web de Veggie House transformó la forma en que los clientes interactúan con la marca, ofreciendo una experiencia atractiva, fluida y placentera. Al centrarse en las necesidades de los usuarios y alinear la experiencia digital con los valores fundamentales del restaurante, el proyecto no solo mejoró la satisfacción del cliente, sino que también posicionó a Veggie House como un líder en la alimentación saludable a base de plantas en Caracas.