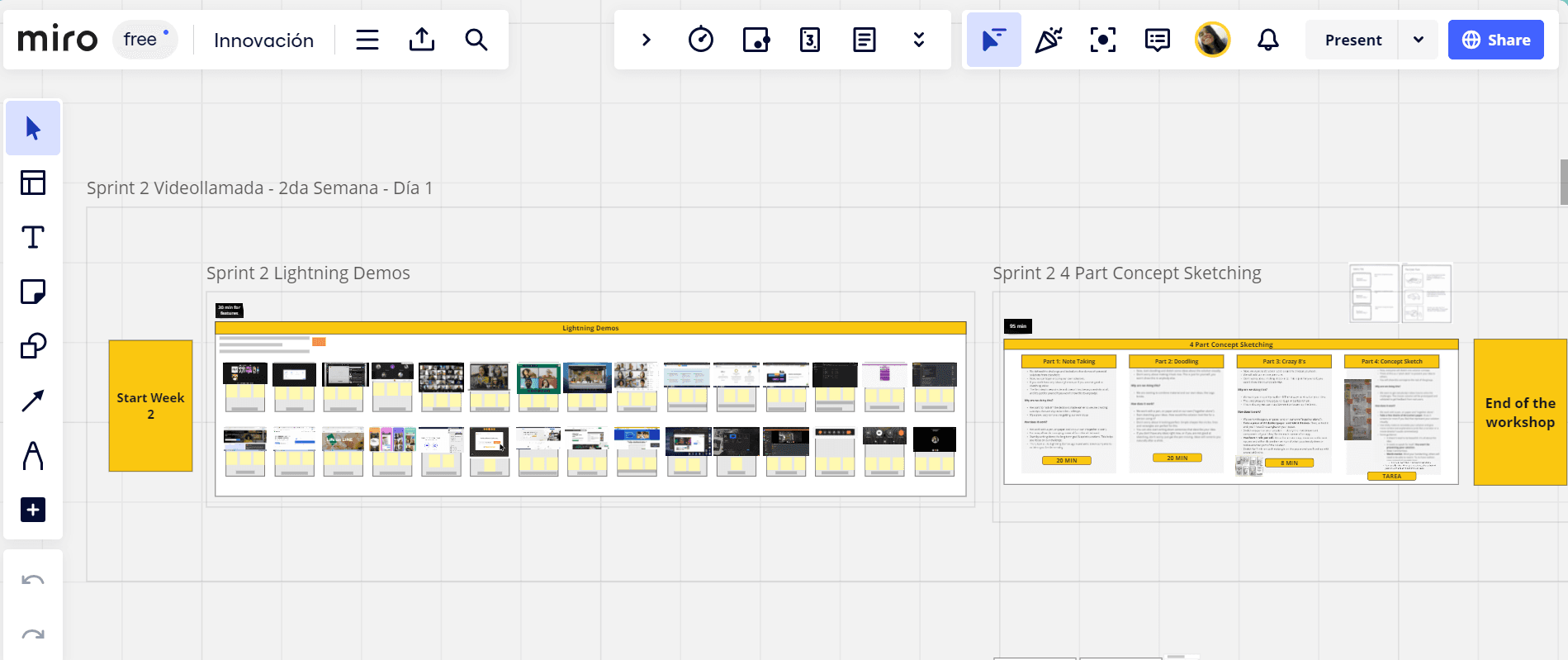
From Ideas to Inspiration:
Next, we conducted lightning demos, where each participant researched how other companies approached similar challenges. This phase allowed us to identify valuable functionalities and determine how we could stand out in the market.
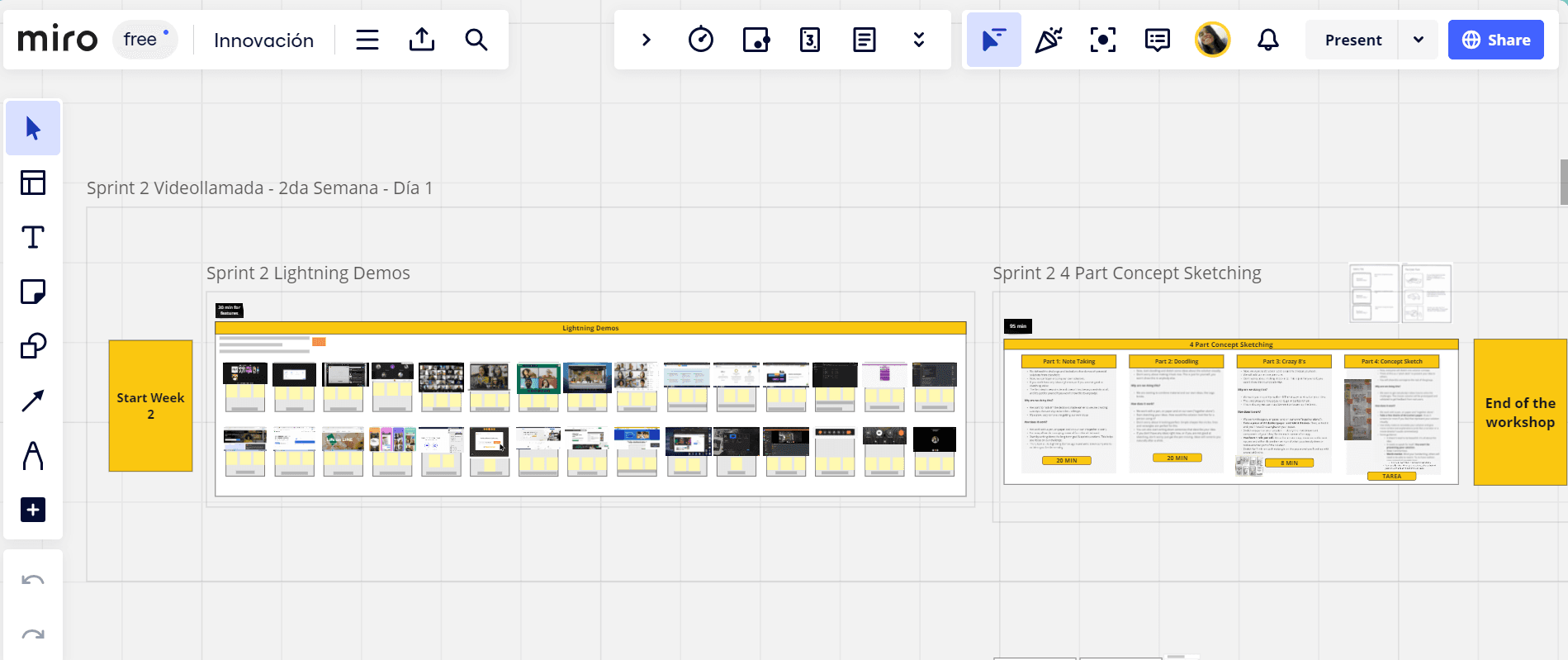
From Ideas to Inspiration:
Next, we conducted lightning demos, where each participant researched how other companies approached similar challenges. This phase allowed us to identify valuable functionalities and determine how we could stand out in the market.



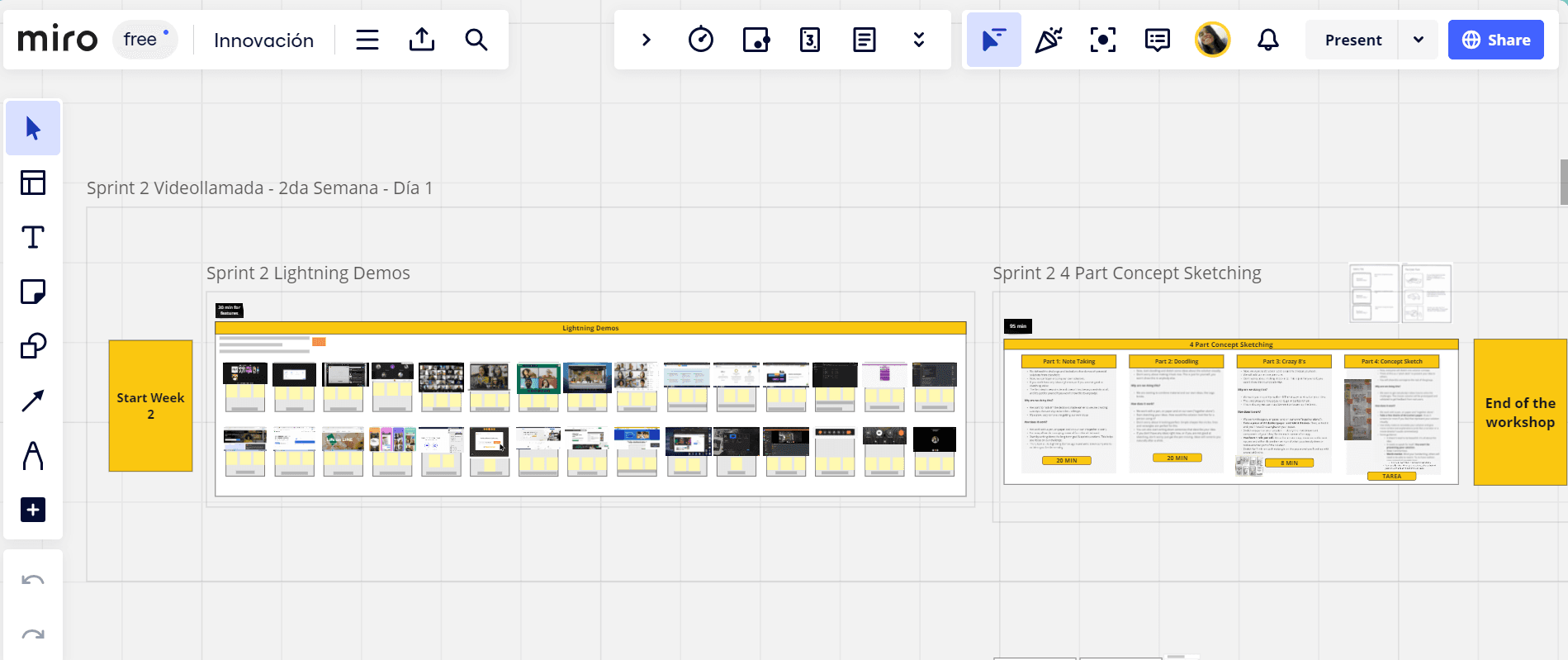
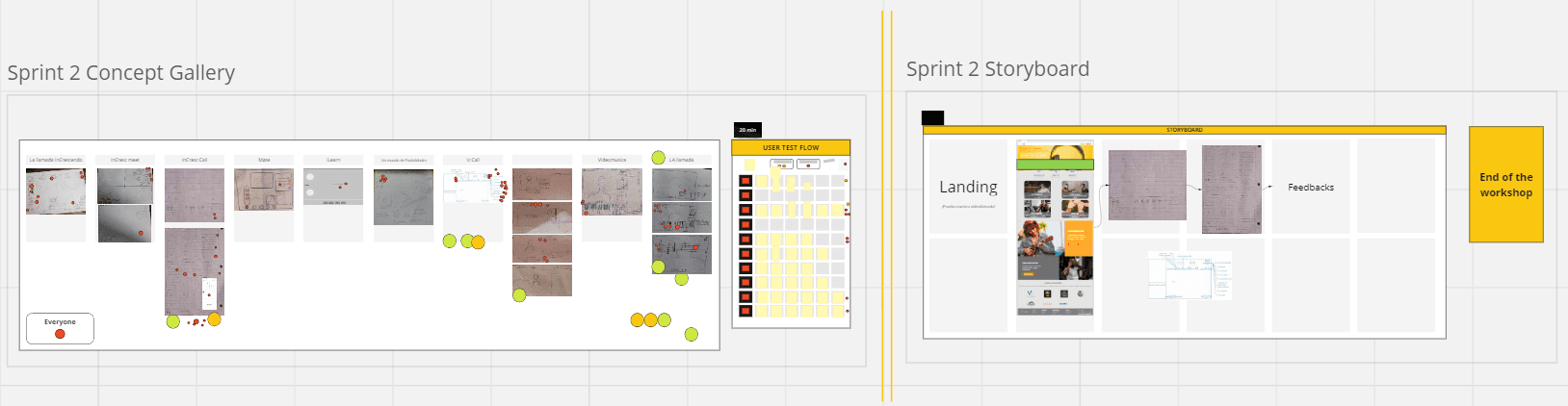
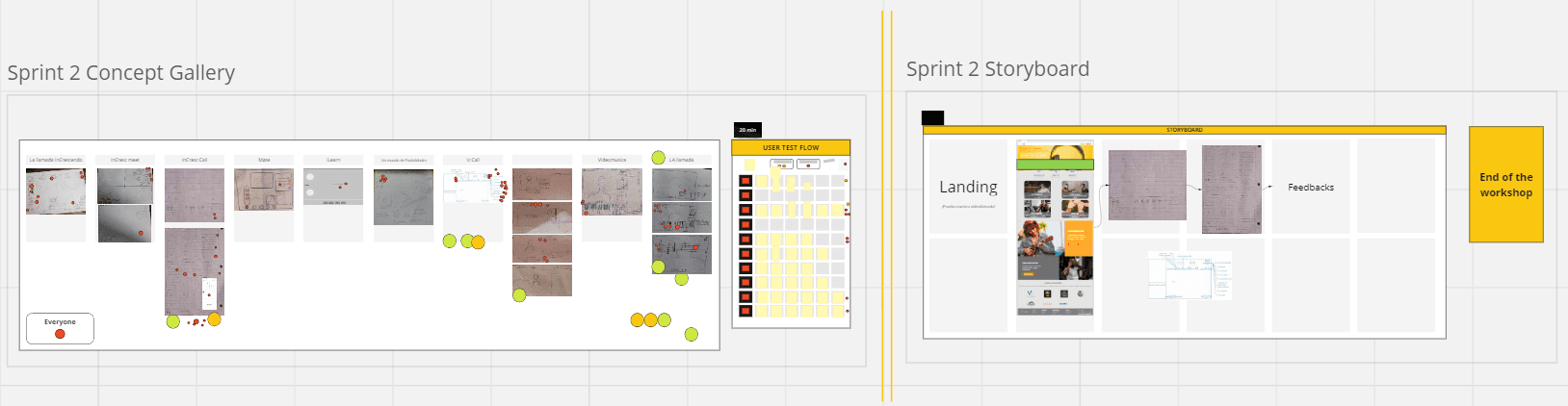
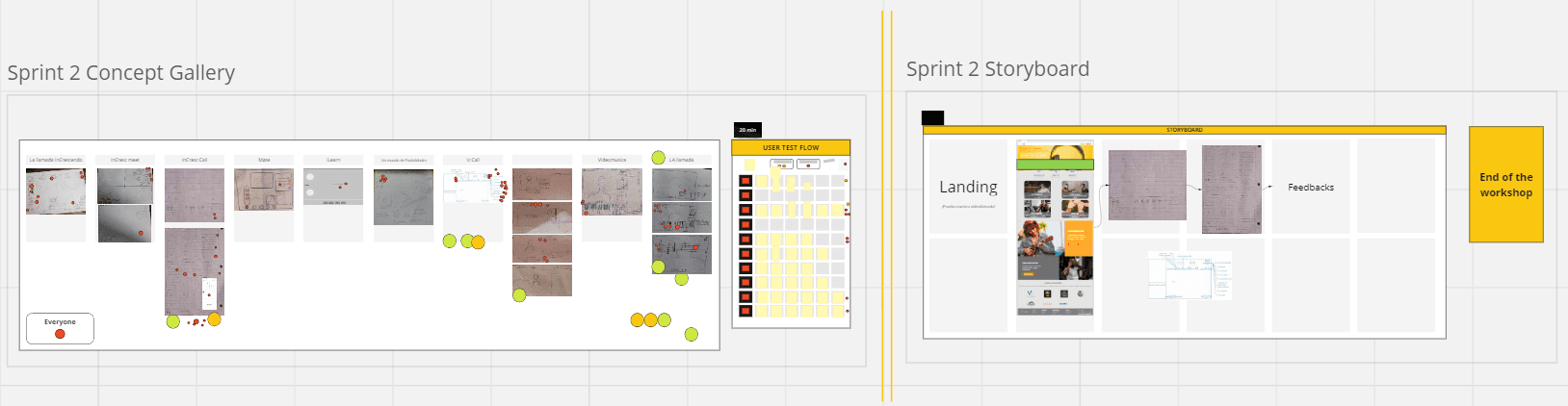
Sketching the Vision:
In the final phase, each participant sketched their ideas, leading to a collaborative selection of the best features. These were organized into a final storyboard, mapping the user flow and setting the stage for development.
Sketching the Vision:
In the final phase, each participant sketched their ideas, leading to a collaborative selection of the best features. These were organized into a final storyboard, mapping the user flow and setting the stage for development.






The Design Process
The Design Process
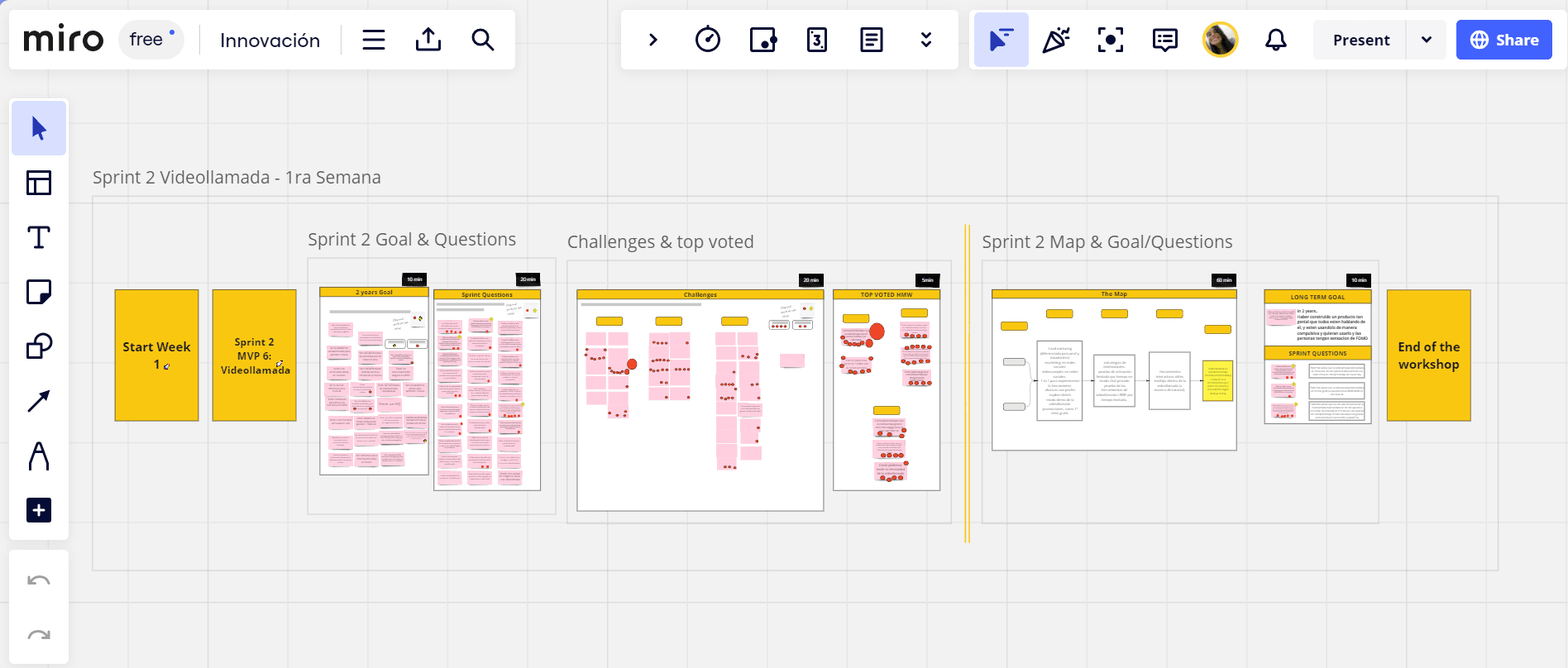
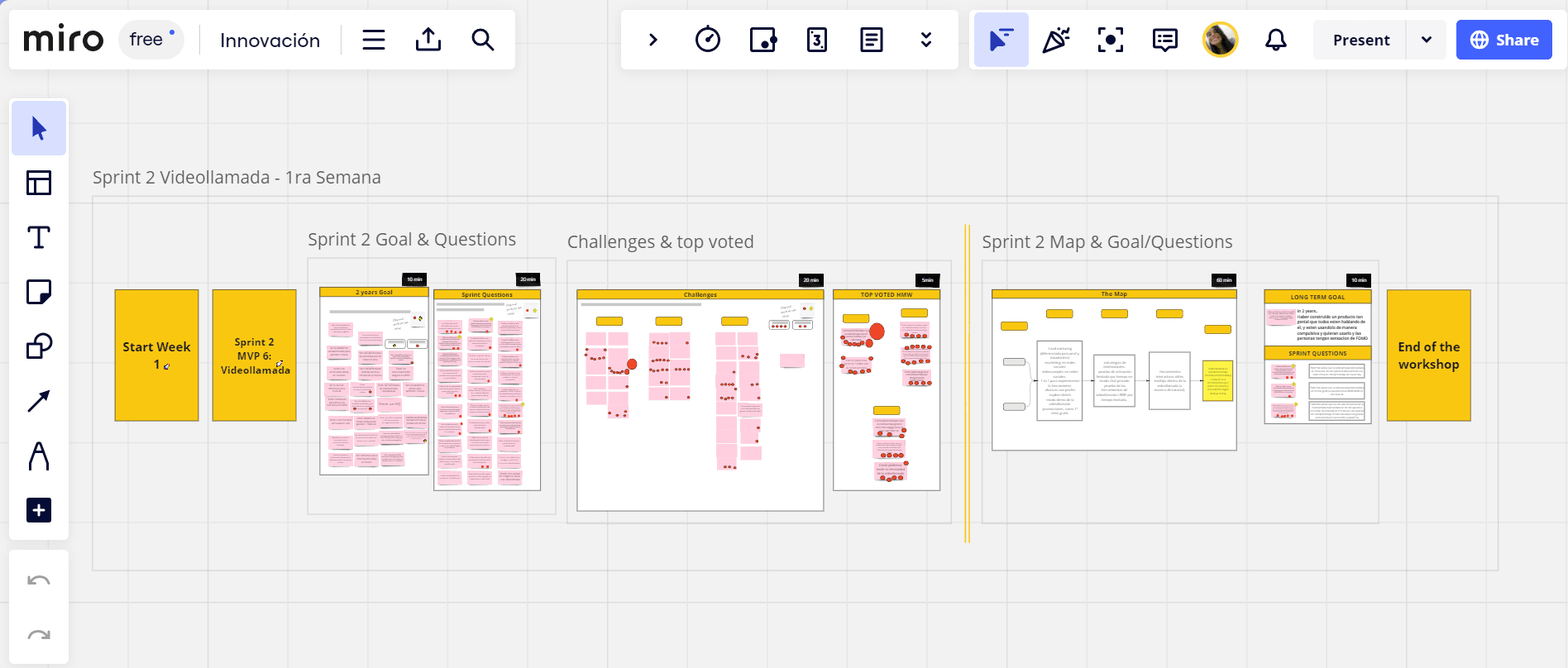
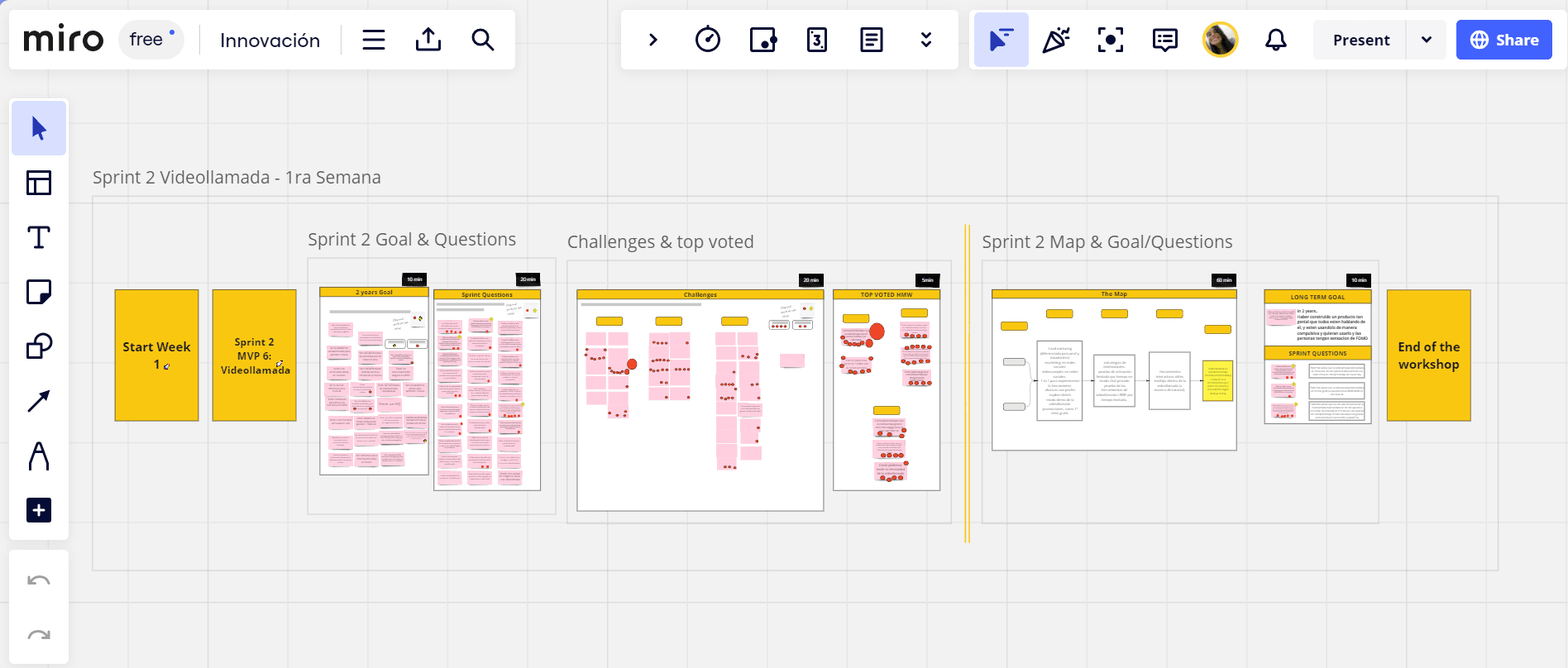
Working within a startup requires innovation, speed, and creativity. We embraced "The Design Sprint" methodology, which guided us through a series of collaborative sessions. These sessions helped us establish the design system for our upcoming MVPs.
Working within a startup requires innovation, speed, and creativity. We embraced "The Design Sprint" methodology, which guided us through a series of collaborative sessions. These sessions helped us establish the design system for our upcoming MVPs.
Setting the Stage:
We began by aligning on goals and challenges, gathering input from the entire team. This alignment set the foundation for mapping out our objectives and strategy.
Setting the Stage:
We began by aligning on goals and challenges, gathering input from the entire team. This alignment set the foundation for mapping out our objectives and strategy.






UI Development
UI Development
This process provided a clear roadmap for the functionalities and user flow to be implemented. I then translated these insights into user experience wireframes and developed the user interface, ensuring it aligned with the brand's identity.
This process provided a clear roadmap for the functionalities and user flow to be implemented. I then translated these insights into user experience wireframes and developed the user interface, ensuring it aligned with the brand's identity.
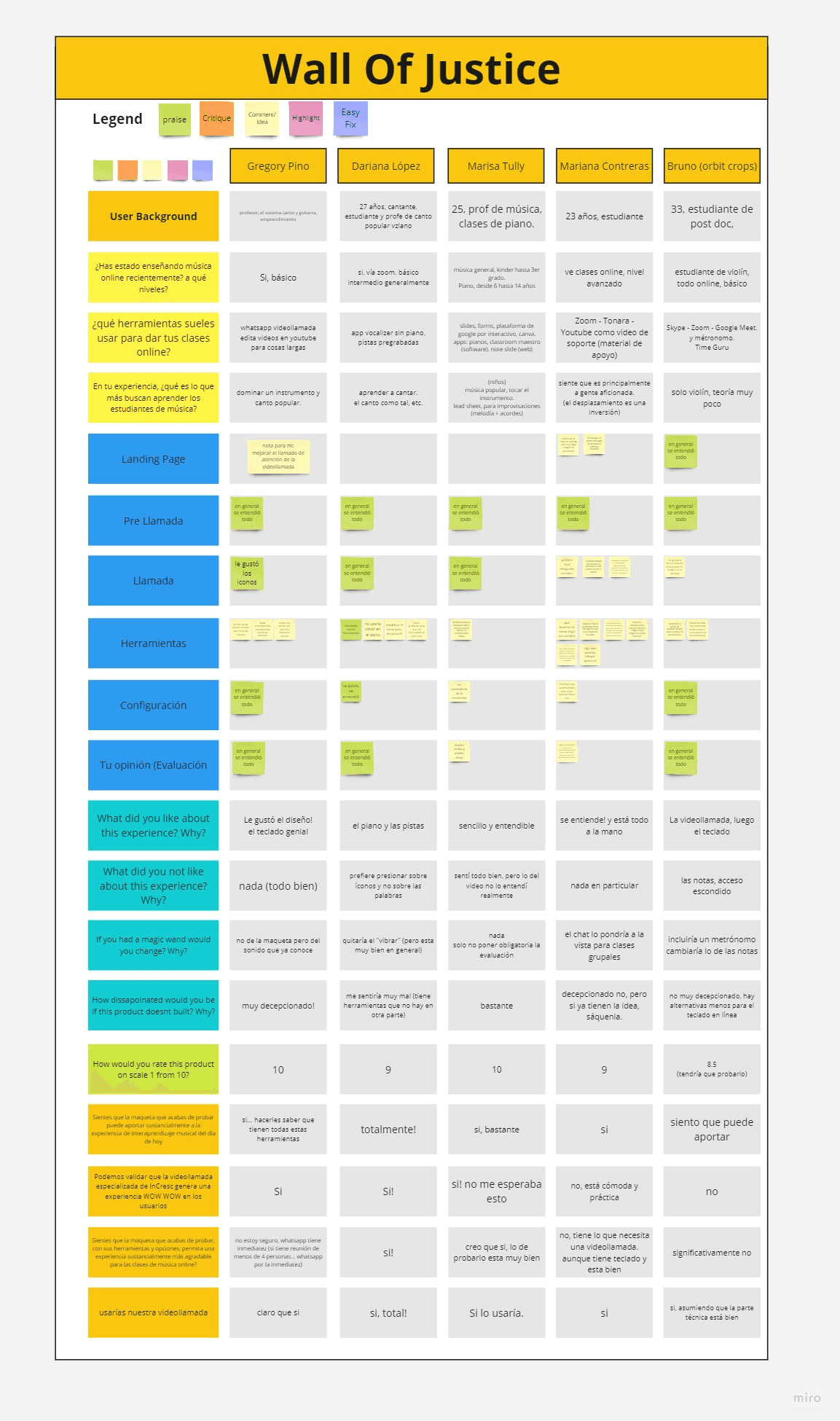
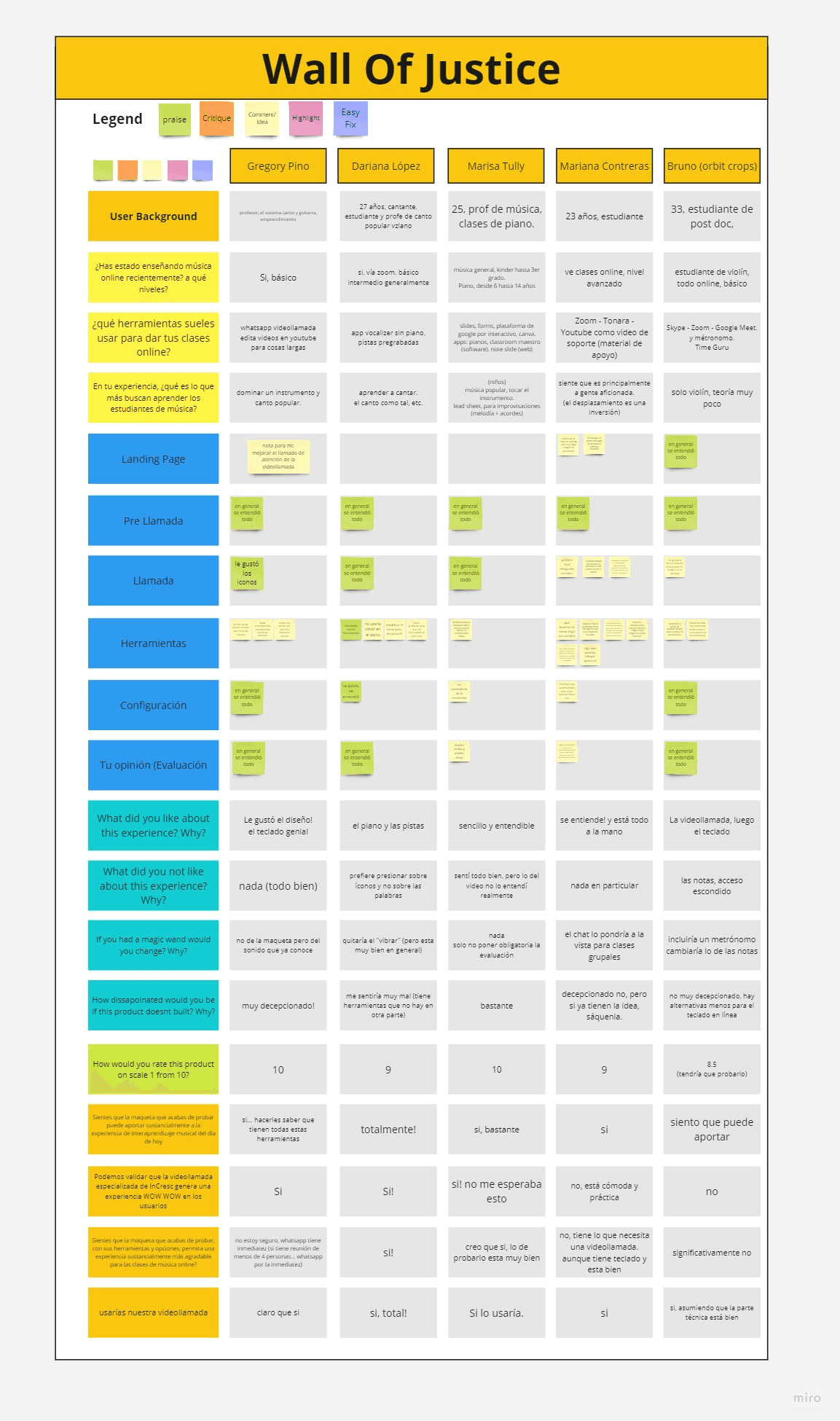
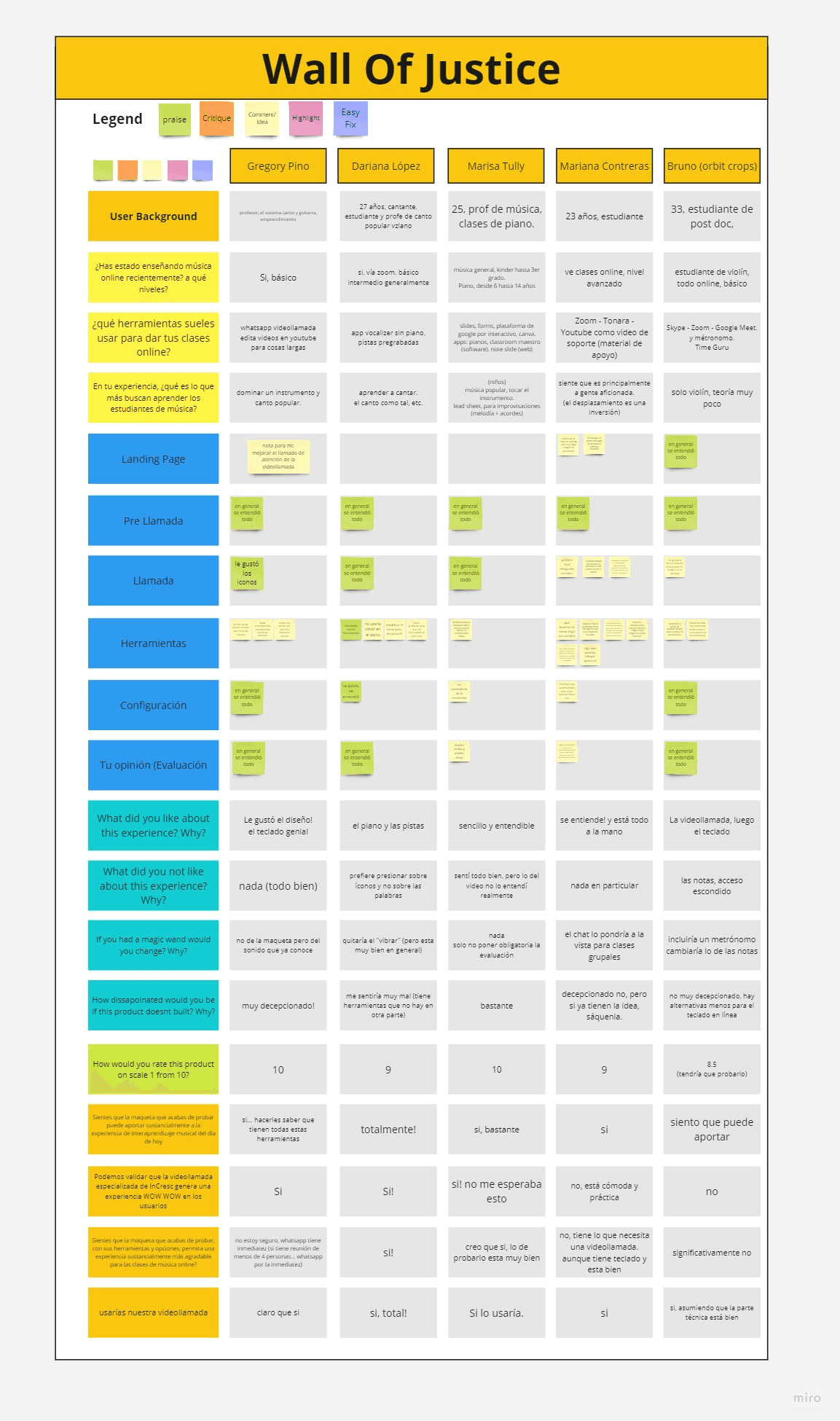
The Wall of Justice
The Wall of Justice
The Wall of Justice
Finally, we created a high-fidelity prototype and tested it with six users from diverse backgrounds. The feedback gathered was instrumental in refining the MVP and ensuring it met user needs.
Finally, we created a high-fidelity prototype and tested it with six users from diverse backgrounds. The feedback gathered was instrumental in refining the MVP and ensuring it met user needs.
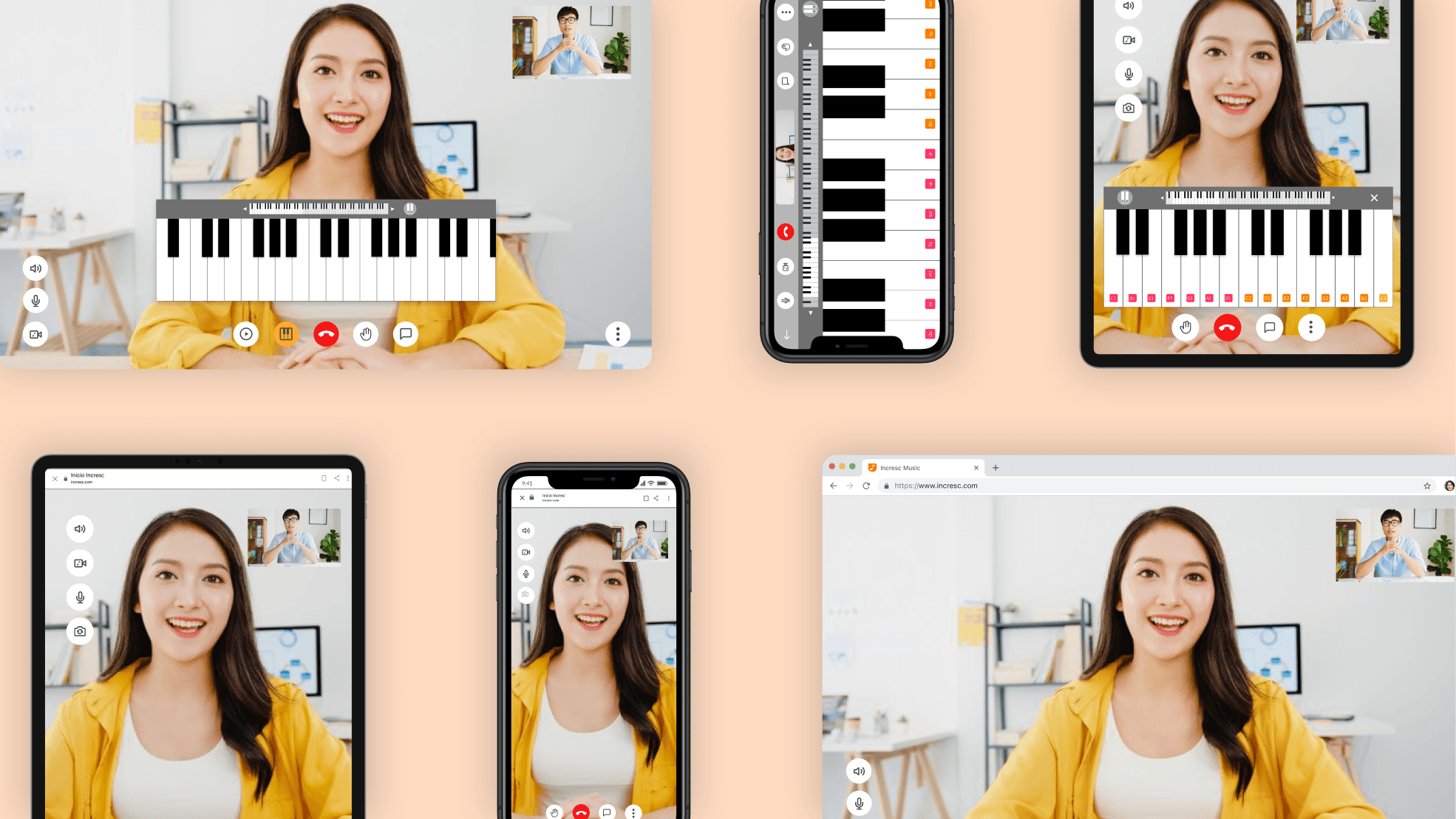
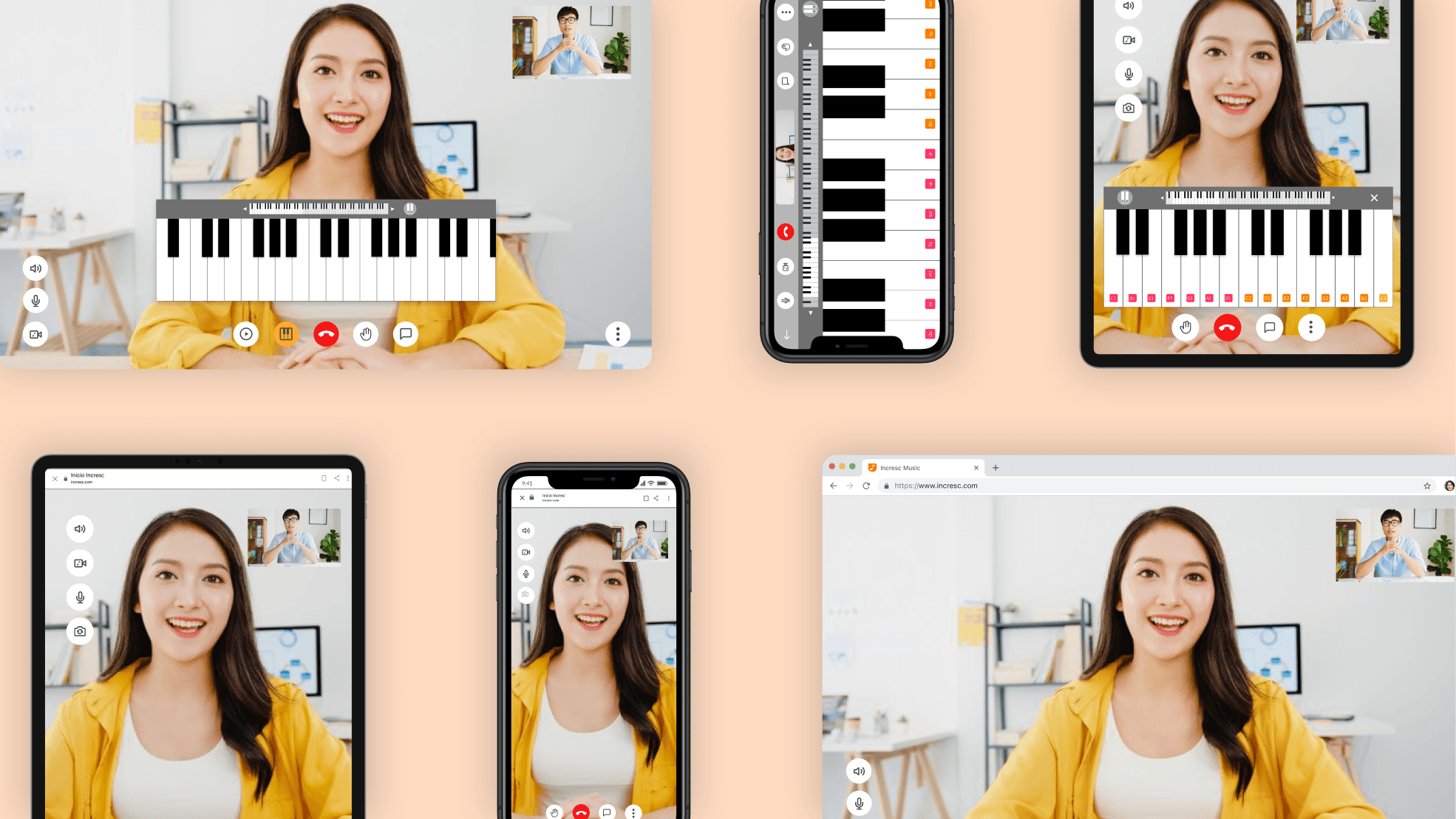
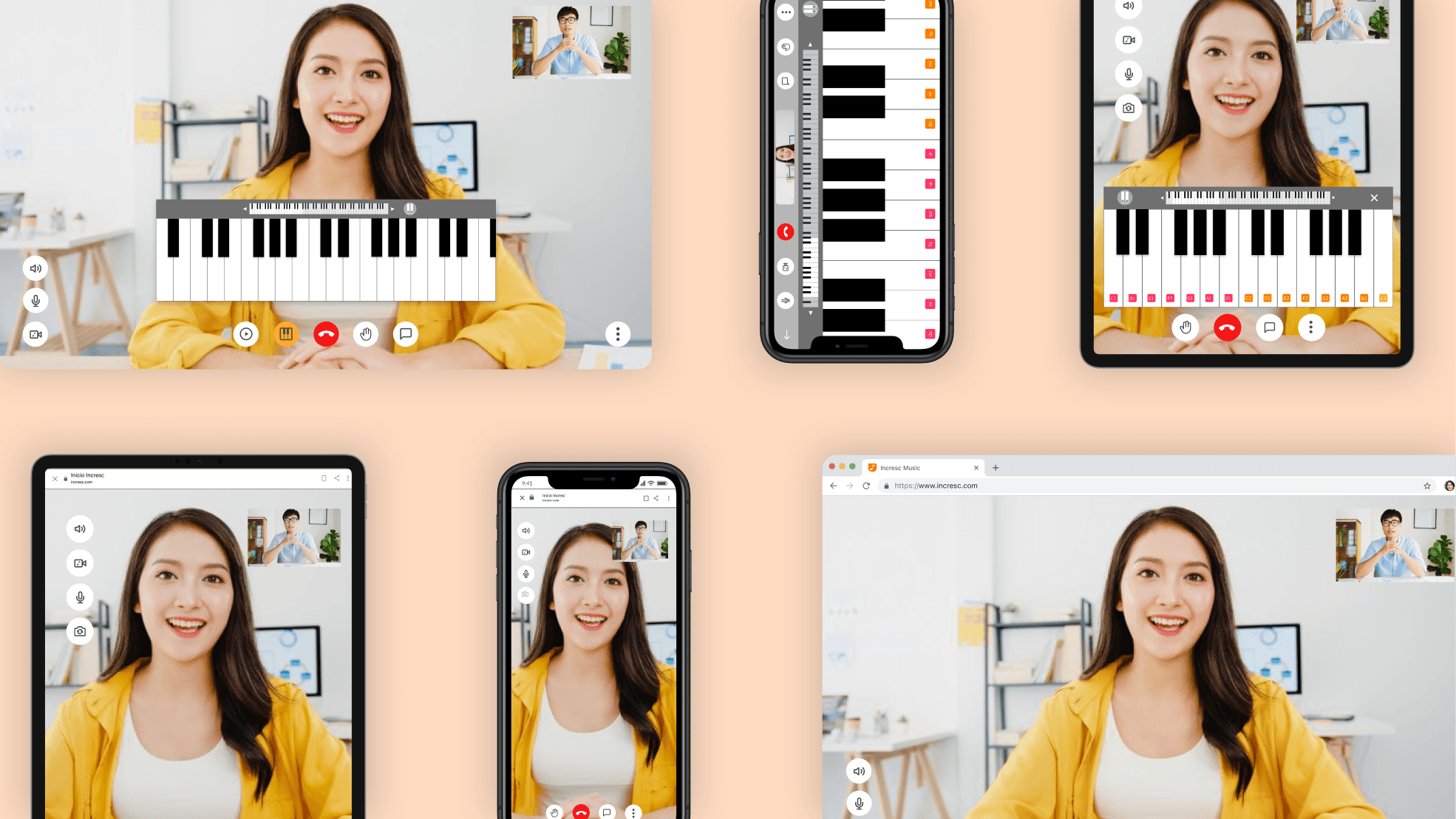
Final Design
Final Design
Through this collaborative and iterative process, we successfully designed and tested one of the platform's most critical features, making version 1.0 a resounding success and effectively addressing our users' needs.
Client
InCresc
Lean and Agile: MVP Design
Lean and Agile: MVP Design
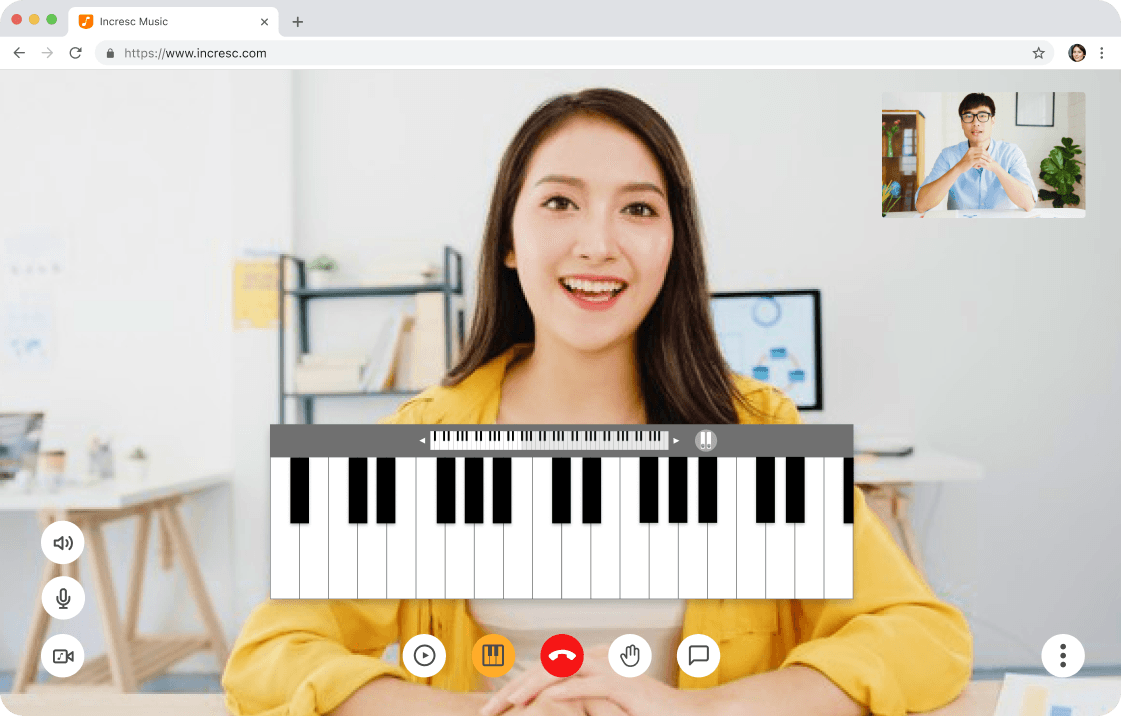
This project aimed to enhance the platform's user experience by integrating a video call feature and introducing interactive teaching tools like a virtual piano. But why was this necessary? The goal was to create a comprehensive platform where users can teach and learn music more effectively, with innovative tools that simplify the learning process and make it more engaging.
This project aimed to enhance the platform's user experience by integrating a video call feature and introducing interactive teaching tools like a virtual piano. But why was this necessary? The goal was to create a comprehensive platform where users can teach and learn music more effectively, with innovative tools that simplify the learning process and make it more engaging.
My Role
UX/UI Designer
UI Design, UX Design, Prototype, Website Design
UI Design, UX Design, Prototype, Website Design
Category